- 软件大小:9.47MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:编程工具
- 更新时间:2018-04-03
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:wordpress 软件开发工具
MyWordpress Reject no graph v1.0 绿色版
893KB/简体中文/7.5
9.47MB/简体中文/7.5
8.9MB/简体中文/7.5
Backupery for Wordpress(网站备份工具) V5.2.15.0 免费版
7.07MB/简体中文/7.5
104KB/简体中文/8.6
WordPress是目前2018年最新版本的软件,这款软件是一款软件开发工具,也可以说是PHP类的语言开发的电脑博客平台。使用者可通过 WordPress扎起PHP以及MySQL 数据库的服务器上建属于自己的网站。
WordPress 官方支持中文版。WordPress 拥有成千上万个各式插件和不计其数的主题模板样式。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。
WordPress 拥有世界上最强大的插件和模板,这也是 WordPress 非常流行的一个特性。
WordPress 是一种使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设属于自己的网站。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。
WordPress 是一款个人博客系统,并逐步演化成一款内容管理系统软件,它是使用 PHP 语言和 MySQL 数据库开发的。用户可以在支持 PHP 和 MySQL数据库的服务器上使用自己的博客。
WordPress 有许多第三方开发的免费模板,安装方式简单易用。不过要做一个自己的模板,则需要你有一定的专业知识。比如你至少要懂的标准通用标记语言下的一个应用HTML代码、CSS、PHP等相关知识。
1.文章发布、分类、归档、收藏,统计阅读次数。
2.提供文章、评论、分类等多种形式的RSS聚合。
3.提供链接的添加、归类功能。
4.支持评论的管理,垃圾信息过滤功能。
5.支持多样式CSS和PHP程序的直接编辑、修改。
6.在Blog系统外,方便的添加所需页面。
7.通过对各种参数进行设置,使Blog更具个性化。
8.在某些插件的支持下实现静态html页面生成(如WP-SUPER-CACHE)。
9.通过选择不同主题,方便地改变页面的显示效果。
10.通过添加插件,可提供多种特殊的功能。
11.支持Trackback和pingback。
12.支持针对某些其它blog软件、平台的导入功能。
13.支持会员注册登录,后台管理功能。
1.忘记或者忽略了网站备份
这是最常见的现象:买个域名,弄个空间,以Wordpress为核心建一个网站,放在那里不管了,网站备份什么的根本不知道或者不重视。
主机商也会出问题的啊,特别是数据库服务器(可能是因为磁盘读写量更大),特别是一些小的主机商或者是一些不负责任的主机商,更糟糕的情况是你用的主机服务是由一个既小有不负责任,还到处被人推荐主机商提供的,那更要尤其注意了:网站备份。
网站备份要备什么?简单来说:你的FTP中域名所绑定目录下的wp-content下的全部文件和文件夹再加上数据库备份(不要偷懒使用Wordpress后台提供的导出功能,要知道Wordpress自带的导出功能导出的xml只是数据库中的一部分而已)。
2.忽略了Wordpress更新
这里提到的更新涉及:Wordpress核心(也就是Wordpress本身)的更新、所用的插件的更新、所用的主题的更新,不用的主题和插件最好全部删除,以免Wordpress的更新机制影响了网站的性能表现。
更新并不一定是为了获取更花哨的特性,主要是为了网站安全。
曾经见过某个朋友在在上个月还在用Wordpress 3.4.1,问他为啥不用最新版本的3.9.1(你看到这篇文章的时候可能已经有了更新的版本了),他说主机商告诉他老版本更快。我告诉他,主机商的潜台词是,老版本消耗服务器资源更少,也会相对快一些,可是他肯定没告诉你老版本的安全问题吧,答案是肯定的。
3.使用admin作为管理员用户名
这个常用,是不错的,如果你用这个admin作为管理员的用户名,再加上一个弱密码或者曾经泄露过的密码,那么,就存在极大的安全风险了。
4.到处下载“免费”的Wordpress主题或插件
到处去下载“免费”(加引号是说这里特指的是本应付费,为了省钱之类的理由或者习惯而像免费获取并使用)的Wordpress主题或/和插件,并且敢在正式网站上使用,对这种人的这种行为,我是持否定态度的:
4.1 这是盗窃:本来应该是付费的,你免费给用了;
4.2 存在极大的安全风险,特别是对不懂js和PHP的人来说,悠着点儿吧;
4.3 …
即使是真正免费的主题或者插件,也应该从可信的网站或者渠道获得。
5.未使用缓存
使用缓存,能够提升网站的性能表现,获取更佳的用户体验。插件方面:W3 Total Cache、WP Super Cache都是不错的选择。
6.未删除WP安装时的某些内容或文件
至于Wordpress安装后自己生成的示例页面和示例文章,不说为啥了,删除就是了。更主要的是及时将wp-admin下的install.php更名或者删除。
7.避免垃圾评论
当你的网站刚建立的时候或者一直不温不火的时候,是没有什么垃圾评论的,但是,当你的网站有了起色后,垃圾评论随之即来,可以说,有垃圾评论,说明你的网站是受欢迎的。
为啥有垃圾评论?那些人是想赚个链接,提高个曝光率之类的。
如何应对?免费插件Disable Comments是个不错的选择,对于Wordpress使用者来说。
8. 分类太多,标签太少
使用Wordpress建网站,你可以方便的创建分类和标签,这些能让你把相关性较高的文章放在一起。常见的情况是,许多Wordpress使用者仅热衷于分类的使用,对标签的态度相对冷漠,这是不好的,因为这样做会让分类太多,标签太少,总之,应该善用标签,如果有一个彩色标签云小工具的话,那是极好的,因为比较直观,分类的话,在视觉上就比较理性,比较刻板了。
9.使用默认的favicon
许多主题(包括免费的和付费的)都有favicon设置项,你该用自己的favicon.
favicon是什么?简单说,就是会出现在浏览器地址栏中你的网址前面或者浏览器上页面标题前面的小图标。
10.在淘宝买个汉化主题装上
不想说多少那些在淘宝卖盗版主题的人的坏话,只是想说:你确定你的网站上需要twitter/facebook/google plus之类的国外社交链接嘛?
许多商业主题用的js/php或者必需插件中用的js/php都含有上述链接,那些在淘宝做汉化,深度汉化的Wordpress初级选手们,你们确定你们负责任的移除了他们吗?
购买使用这些来源主题的人建的网站会慢,原因吗,不解释。
11. 网站没有考虑移动设备用户的体验
网站应该有对应的适合在移动设备(PAD、手机之类)展示的版本,或者,Wordpress主题自身就是响应式的(responsive,有些人翻译为自适应的),最佳方案是:网站主题是响应式的,可以在各种尺寸的设备上完美呈现。
对已早已经建成的,并且使用的是主题不是响应式主题的Wordpress网站,wordpress touch pro(付费插件)之类的插件是不错的选择。
12. 忘记或者没有设置固定链接
最好是全站伪静态的,当然了,某些主机或者主机商由于服务器配置问题,对含有中文的固定链接支持不好,甚至不支持,可是你又非常爱那个主机,那就另当别论了。
13.未设置在线联络表单
起码应该有一个在线联络表单,在这方面,免费插件contact form 7是极佳的选择。
14.未设置网站统计
访客主要在国内的话,推荐用百度统计或者CNZZ;访客主要在国外的话,推荐用Google Analytics。
15.没有优化图片
图片的尺寸应该和图片容器的尺寸相当,或者是图片容器尺寸的2倍(这算是一种比较猥琐的支持retina设备浏览的方式吗?),举个例子来说,图片容器最大尺寸是100*100,你就没有必要上传一张500*500的图片,因为那样会让网页载入速度过慢。
一、设置个人资料
建议大家完善一下自己的基本信息,因为有些WordPress主题是会调用到这里的信息的。
打开 用户 - 我的个人资料:
需要注意的是,建议填写一下昵称,然后设置【公开显示为】选择除了 登录的用户名 以外的其他名称,这里的内容会在网站的前台显示,如果你直接使用 登录的用户名,存在安全隐患。
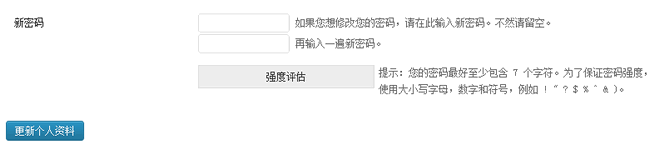
你还可以在这里修改密码

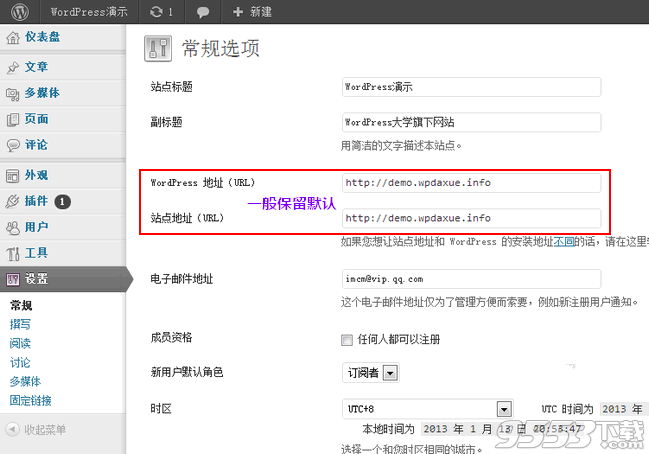
二、设置网站的常规选项
打开 设置 - 常规:
都很简单,只需注意,一般不要更改 WordPress 地址 和站点地址,除非你要换域名

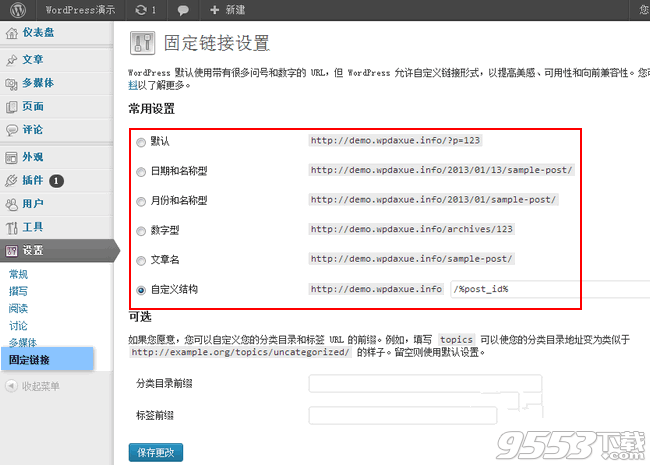
三、修改固定链接
几乎每一个建站系统都允许设置网站的固定链接样式,WordPress也不例外。
打开 设置 - 固定链接:

固定链接的设置是非常重要的,一般网站上线以后,不要随便再修改,否者不仅会影响收录,处理不当,还可能导致搜索引擎直接K站!
设置固定链接,倡萌认为要符合“层次简单”原则。一般不要使用第一种“默认”样式,也不推荐第 2、3、4 种。目前大家用的比较多的是以下几种:
①自定义结构为 /%post_id% (直接以文章ID结尾),显示结果类似 http://demo.wpdaxue.info/321
②自定义结构为 /%post_id%.html (ID.html),显示结果类似 http://demo.wpdaxue.info/321.html
③ 选择第 5 种“文章名”也就是 /%postname%/ (后面的斜杆 / 可以不要),显示结果类似 http://demo.wpdaxue.info/文章标题/
④ 自定义结构为 /%postname%.html ,显示结果类似 http://demo.wpdaxue.info/文章标题.html
其中,①和②很简短,自动生成,但是有些人比较在乎的是文章ID不连续,比如第一篇文章的id为 3,第二篇竟然为 13,这是由WordPress本身的标志规则和自动保存等原因造成的;
③和④直接以文章标题为链接,语义明确,别人一看链接就大概知道你这篇文章是说什么的,也有利于SEO。对于英文等语系来说,这是很方便的,但是中文标题做链接,中文可能会显示为长长的乱码,或者可能造成链接无法打开的情况。针对这个情况,你可以安装自动翻译为拼音或者英文的插件,但如果文章标题很长,翻译后的链接也是很长的,所以你可以在发布文章时,手动删减一下,或者干脆向倡萌一样,不安装翻译插件,直接手动填写。
总的来说,层级结构简单,方便你操作即可,要记住一点,网站上线后,不要轻易再修改固定链接样式!
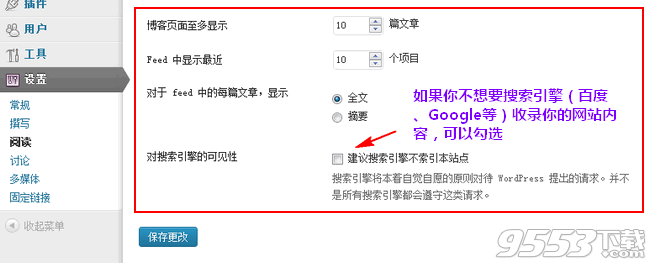
四、设置阅读
打开 设置 - 阅读:

可以简单设置下页面显示文章的篇数(不同的主题设置可能不能),还可以设置是否让搜索引擎收录。
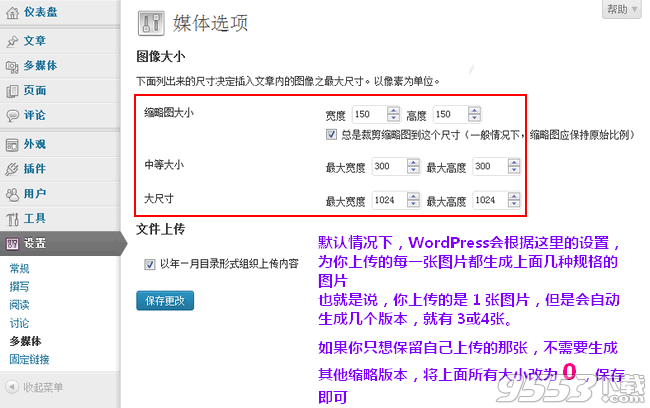
五、图像和上传设置
打开 设置 - 多媒体:

检测主机是否支持伪静态的方法:在WP后台 > 设置 > 固定链接,设置为 非默认带?的那种结构,然后访问任何一篇文章,如果出现 404 错误,说明你的主机当前不支持 WordPress 伪静态。

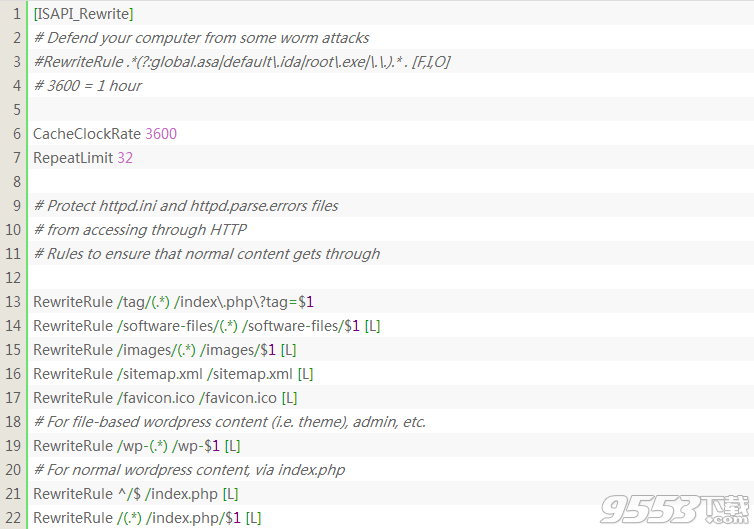
IIS伪静态规则
IIS 环境是 Windows 主机常用的服务器环境,新建一个 txt 文件,将下面的代码添加到文件中:

然后另存为 httpd.ini 文件,上传到WordPress站点的根目录即可。
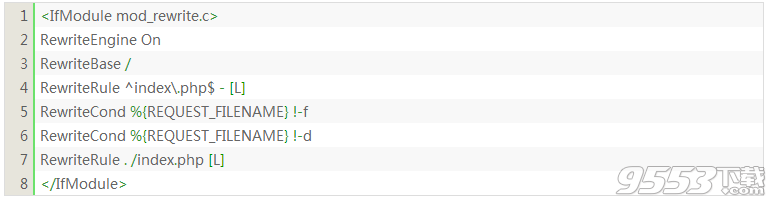
Apache伪静态规则
Apache是 Linux 主机下常见的环境,现在一般的 Linux 虚拟主机都采用这种环境。新建一个 htaccess.txt 文件,添加下面的代码:

然后上传到 WordPress 站点的根目录,重命名为 .htaccess 即可
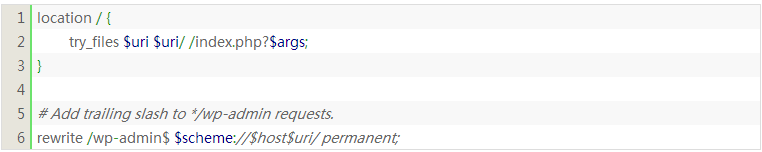
Nginx伪静态规则
Nginx环境一般是Linux 主机 VPS或服务器用户用的比较多,这些用户一般都会自己配置Nginx,或者有专门的人帮你配置,打开 nginx.conf 或者某个站点的配置环境,比如 wpdaxue.com.conf(不同人配置的不一样),在 server { } 大括号里面添加下面的代码:

保存,重启 Nginx 即可。

10MB/v5.6