- 软件大小:490MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:网页制作
- 更新时间:2018-07-22
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:DW CC dreamweaver cc
Adobe Dreamweaver CC2019中文版v19.0.0免费版
341MB/简体中文/7.5
490MB/简体中文/6
adobe dw cc绿色版win10 64位/32位下载中文破解版(附安装破解教程和使用教程)
341MB/简体中文/7.5
345MB/简体中文/7.5
Amaya V11.2【网页编辑/浏览器、支持HTML 4.0 绝大部分格式】英文官方安装版
780KB/英文/6.7
dreamweaver cc是一款网页制作软件,这款软件支持HiDPI,java,css等程序内容,拥有智能搜索,网页代码的编辑等工具。更多网页设计模板也是可供参考。对于这款软件只适合作为大大型网站的建设,小型网站不要使用这款工具了。作为更多网页建站,网站开发和程序员的,这款软件是必备软件。如果你也是其中的一员,那么这款软件dreamweaver cc2019中文破解版就非你莫属了!

网页的下拉菜单应用非常普及,当鼠标移动到某一个位置时,下拉菜单出现,鼠标移开了下拉菜单就收起来了
1. 打开DW,CTRL+N新建一个HTML
2. 点击常用,下拉栏里面选择布局

3. 点击绘制层


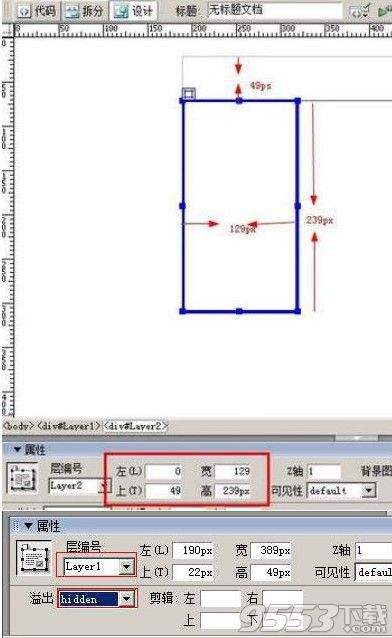
4. 在工作区域绘制一个矩形,作为第一个层,宽度389,高度49,可以在下方的属性栏里面设置

5. 在绘制一个矩形,作为第二个层,第一个是layer1,第二个是layer2,这都是系统默认的


6. 在界面下方的属性栏设置layer2的属性,益处设置为hidden,意思是如果这个层装不下文字,就隐藏文字

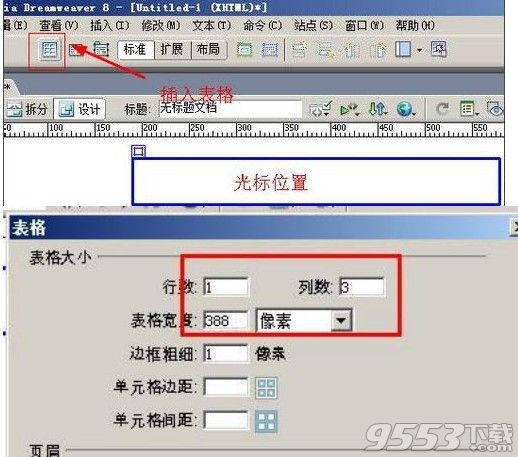
7. 将鼠标放在layer1,然后点击插入表格,建一个一行三列,款388的表格

8. 在表格内输入百度经验,百度知道,百度文库,然后在属性栏设置如下属性
9. 选中layer1,然后设置属性

10. 在layer2中输入经验首页、个人中心、小测首页、帮帮首页。然后设置如下属性

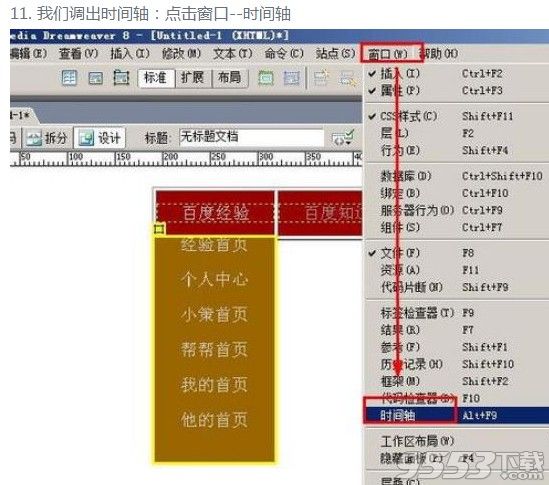
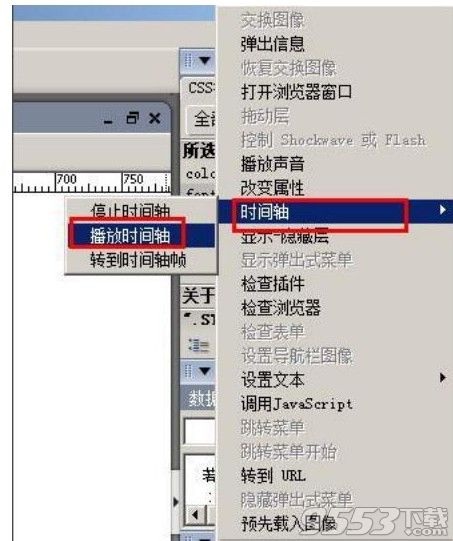
11. 我们调出时间轴:点击窗口--时间轴

12. 选择later2,右键单击图中所示,然后选择添加对象

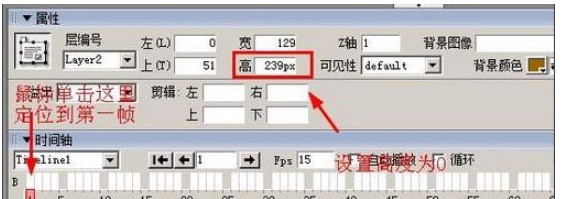
13. 鼠标将时间针定位在第一针,然后设置layer2的高度为0

14. 之后我们再在时间轴上右键单击,选择添加时间轴

15. 右键单击,选择添加对象

16. 将时间针定位在第十五帧,然后让layer2的高度为0

17. 以上步骤就添加了两个时间轴timeline1和timeline2,接着,我们选中“百度经验”这个表格,在右侧的标签对话框,选择行为,点击+


18. 选择时间轴,播放时间轴

19. 弹出这个对话框,我们选择timeline1,点击确定

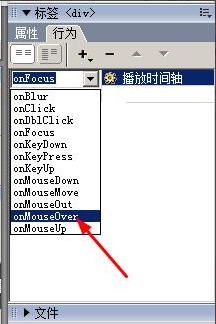
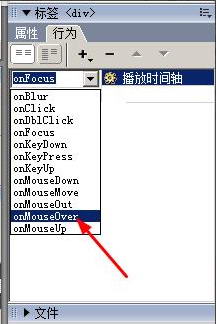
20. 接着在标签栏设置鼠标动作为onmousevber,意思是鼠标移动到上面就执行时间轴1,就会展开layer2。

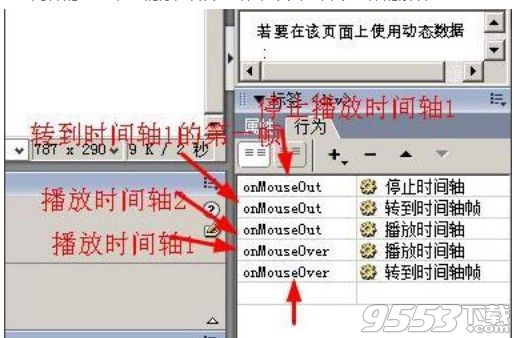
21. 同样的方法,我们添加如下动作,下图有各个动作的解释


22. 我们按快捷键F12,来到了浏览器,看看是一开始的效果


23. 接着把鼠标移动到百度经验,就展开了下拉菜单

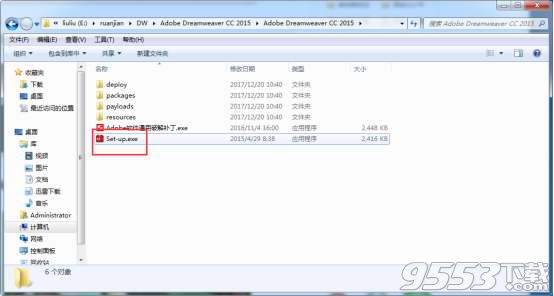
第一 步:下载解压

(图一)
下载adobe dreamweaver cc 2015【Dw cc2015】64位中文破解版,Dw cc2015目前只支持64位的版本了,想用32位的可以下载cc2014,下载完成之后解压找到安装程序。 如图一。
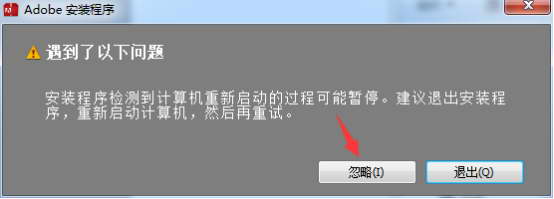
2第二 步:点击忽略

(图二)
打开之后遇到安装问题,点击忽略。 如图二。
3第三 步:点击试用

(图三)
选择试用版的安装,点击试用。 如图三。
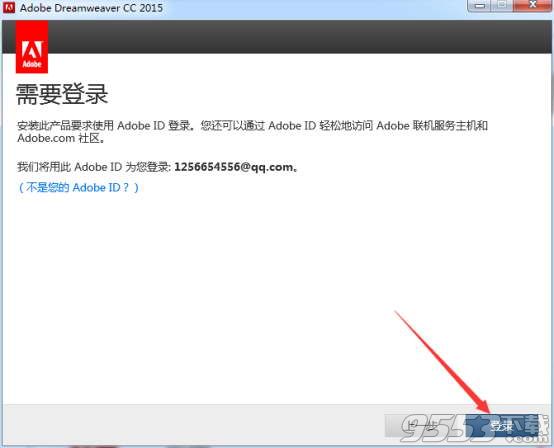
4第四 步:点击登录

(图四)
需要登录adobe id,点击登录即可。 如图四。
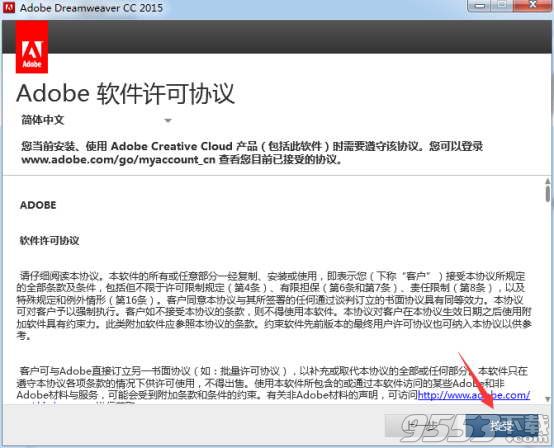
5第五 步:点击接受

(图五)
看一下这个软件许可协议,然后点击接受。 如图五。
6第六 步:选择安装路径

(图六)
选择安装路径,默认都是在c盘,点击安装。 如图六。
7第七 步:安装完成

(图七)
安装过程大约5分钟,安装完成之后点击关闭。 如图七。
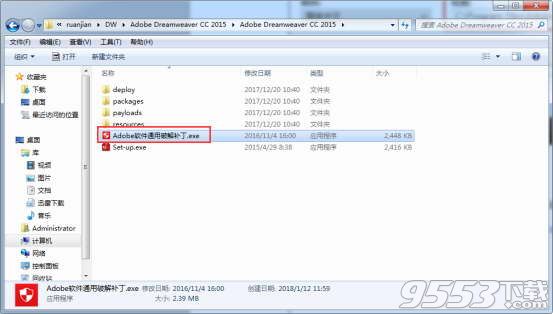
8第八 步:找到破解补丁

(图八)
找到安装包里面的破解补丁,双击打开之后开始破解。 如图八。
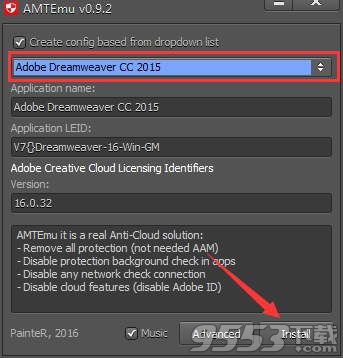
9第九 步:点击install

(图九)
打开破解补丁之后选择adobe dreamweaver cc 2015,点击install。 如图九。
10第十 步:找到amtlib文件

(图十)
找到adobe dreamweaver cc 2015安装目录下的amtlib文件,点击打开。 如图十。
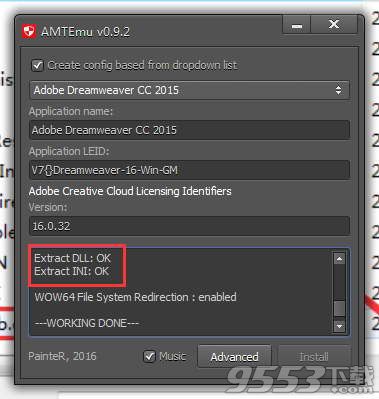
11第一十一 步:提示ok

(图一十一)
打开之后就会提示ok,表示破解完成了,关闭破解补丁。 如图一十一。
12第一十二 步:dreamweaver cc 2015界面

(图一十二)
adobe dreamweaver cc 2015打开就可以使用了。 如图一十二。
可响应的自适应网格版面
使用响应迅速的 CSS3 自适应网格版面,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。
改善的 FTP 性能
利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
Adobe Business Catalyst 集成
使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。
增强型 jQuery 移动支持
使用更新的 jQuery 移动框架支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
更新的 PhoneGap 支持
更新的 Adobe PhoneGap? 支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
更新的实时视图
使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的 WebKit 转换引擎,能够提供绝佳的 HTML5 支持。
更新的多屏幕预览面板
利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板现在能够让您检查 HTML5 内容呈现。
CSS3转换
将CSS属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。

制作效率
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。Dreamweaver能与您喜爱的设计工具,如Playback Flash,Shockwave和外挂模组等搭配,不需离开Dreamweaver便可完成,整体运用流程自然顺畅。除此之外,只要单击便可使Dreamweaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
网站管理
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
控制能力
Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快的令您无法想像。