- 软件大小:495MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:网页制作
- 更新时间:2018-06-02
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:Adobe Dreamweaver CC Dreamweaver
Adobe Dreamweaver CC2019中文版v19.0.0免费版
341MB/简体中文/7.5
490MB/简体中文/6
dreamweaver cc2019中文破解版(附安装破解教程)
490MB/简体中文/4
adobe dw cc绿色版win10 64位/32位下载中文破解版(附安装破解教程和使用教程)
341MB/简体中文/7.5
345MB/简体中文/7.5
Adobe Dreamweaver CC 2018是一款非常不错的图片处理软件,用于更多网页设计的相关网页编辑工具,目前小编为大家带来哦该软件的安装破解教程,喜欢的朋友不要错过了。快来下载使用吧!
下载解压
软件安装包下载链接:

2登录id

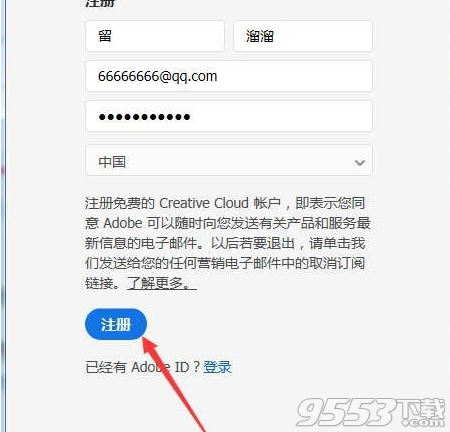
3注册id
注册就随便填两下,自己记住就行,点击注册。

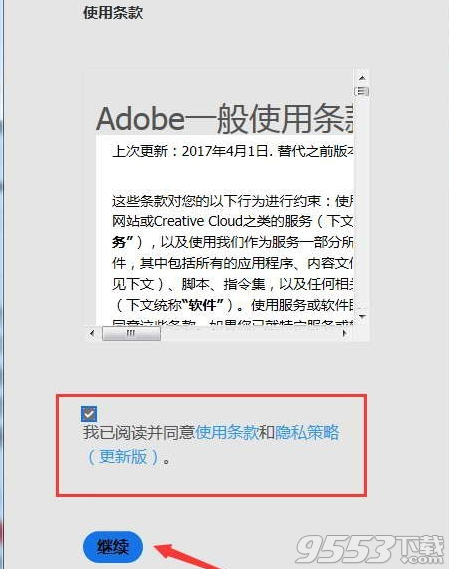
4点击继续
登录之后就会提示使用条款,选择阅读并同意,点击继续。

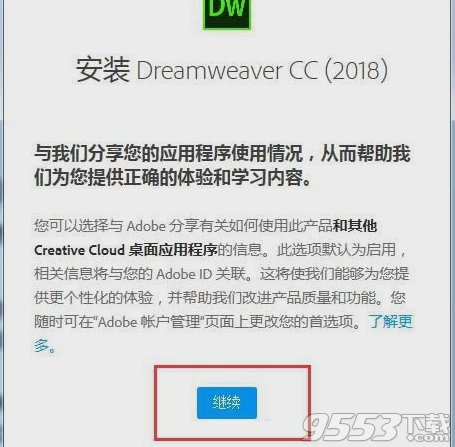
5点击继续

6安装中

END
2.软件激活
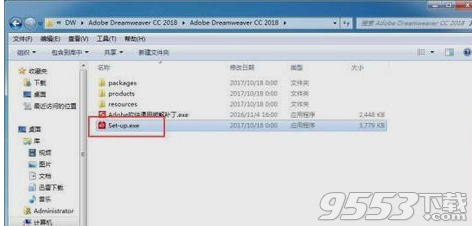
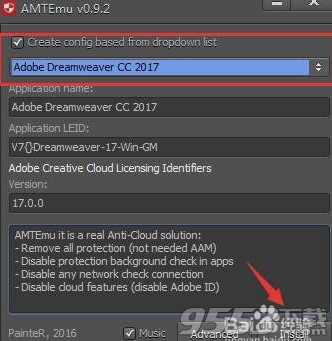
找到如图所示的文件

点击install

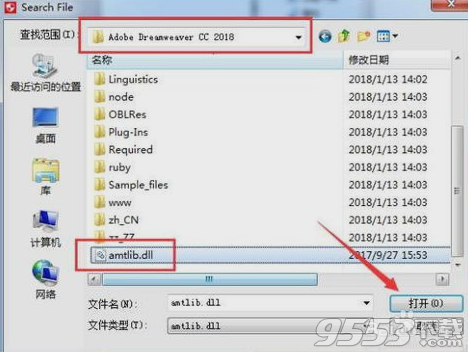
找到amtlib.dll文件

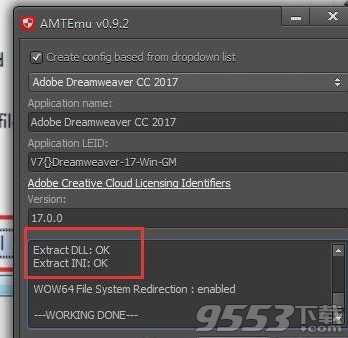
提示ok

dreamweaver cc 2018界面!

# 基于官方版本制作,已破解激活免登陆,免安装绿色便携化!
# 内置提取所需的VC++ 2010/2012/2013/2017运行库模块;
# 系统无需安装VC运行库即可直接运行,放U盘随插随用方便;
# 移除多国语言文件,仅保留简体/繁体,修改软件默认启动为简体中文;
# 移除更新通知模块、日志上报程序、CRWindowsClientService.exe等;
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。

2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
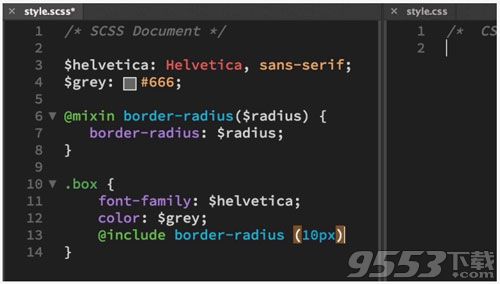
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。

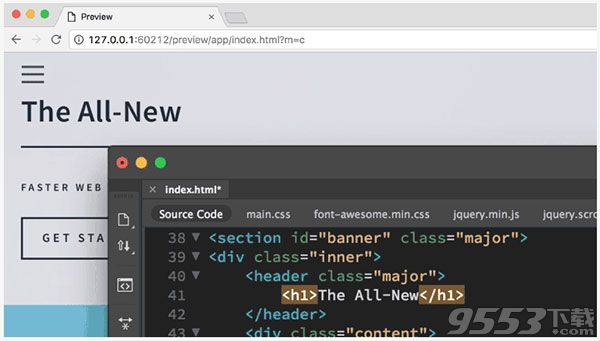
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。

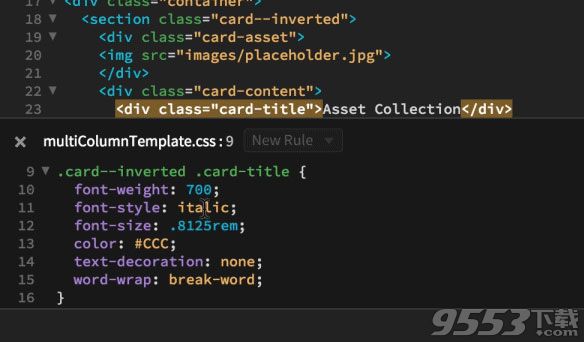
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。

五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。

六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
- 要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
- 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
- 要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。

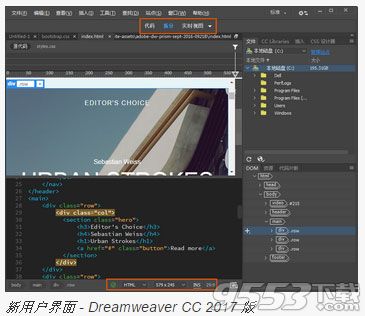
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。

八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插