- 软件大小:957KB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:PHP 源码
- 更新时间:2018-05-24
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:模块 打包工具
710KB/简体中文/7.5
4.36MB/简体中文/7.5
Gillmeister AutoText Master中文版 v1.6.3(附破解文件)
6.71MB/简体中文/7.5
2MB/简体中文/7.5
18.06KB/简体中文/7.5
Webpack v4.8.3官方版是一款非常实用优秀的模块打包工具。这款工具适用于前端设计的强大框架,可以帮助用户将许多松散的模块打包成符合生产环境部署的前端资源。有需要的用户下载体验吧。

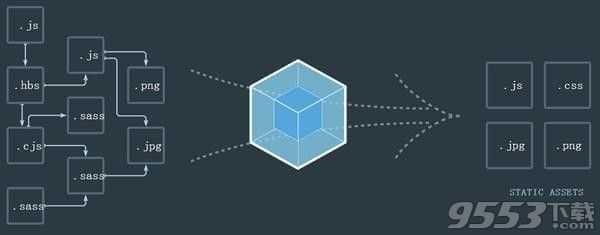
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
1 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2 webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5 扩展性强,插件机制完善
请确保安装了 Node.js 的最新版本。使用 Node.JS 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@
如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
"scripts": {
"start": "webpack --config webpack.config.js"
}
当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
1 修复缺失的调试依赖
2 支持数组output.library.root