- 软件大小:72KB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:浏览辅助
- 更新时间:2018-05-23
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:浏览器插件 谷歌插件
146KB/简体中文/7.5
6.54MB/简体中文/6
Sendspark for Chrome插件 v0.5.7 绿色版
1.54MB/简体中文/7.5
160KB/简体中文/7.5
6.55MB/简体中文/7.5
iFormatTool插件是一款非常实用的chrome网页代码高亮显示插件,该软件会自动将页面中的代码进行高亮显示,非常的方便,有需要的欢迎下载使用!

本工具用于查看js、json、css等源码时对其进行高亮、格式化、美化、压缩等操作,打开类型或后缀为css、js、json的网址,插件会自动高亮显示代码,根据不同类型提供不同操作按钮。
#例如:
localhost/1.js
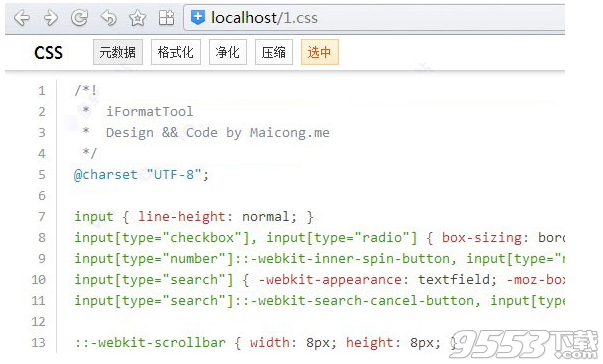
localhost/1.css
localhost/1.json
localhost/1.php(输出json)
方法一:.crx文件格式插件安装
1、小编这里使用的是360极速浏览器,首先在标签页输入【chrome://myextensions/extensions/】进入扩展程序页,解压你在本页下载的iFormatTool插件,并拖入扩展程序页即可。

2、安装完成后,试试该插件的效果吧。

3、打开类型或后缀为css、js、json的网址,插件会自动高亮显示代码,根据不同类型提供不同操作按钮。

方法二:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法三:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。