- 软件大小:29.6MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:编程工具
- 更新时间:2018-01-31
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:HTML HTML编辑器
88KB/简体中文/7.5
Egret Launcher(白鹭游戏编辑工具) v1.1.8 最新版
65.5MB/简体中文/7.5
269MB/简体中文/7.5
Boxoft PDF to Html(PDF到HTML转换器) v1.0 最新版
1.22MB/简体中文/7.5
iPubsoft PDF to HTML Converter v2.19 绿色版
17.0MB/简体中文/7.5
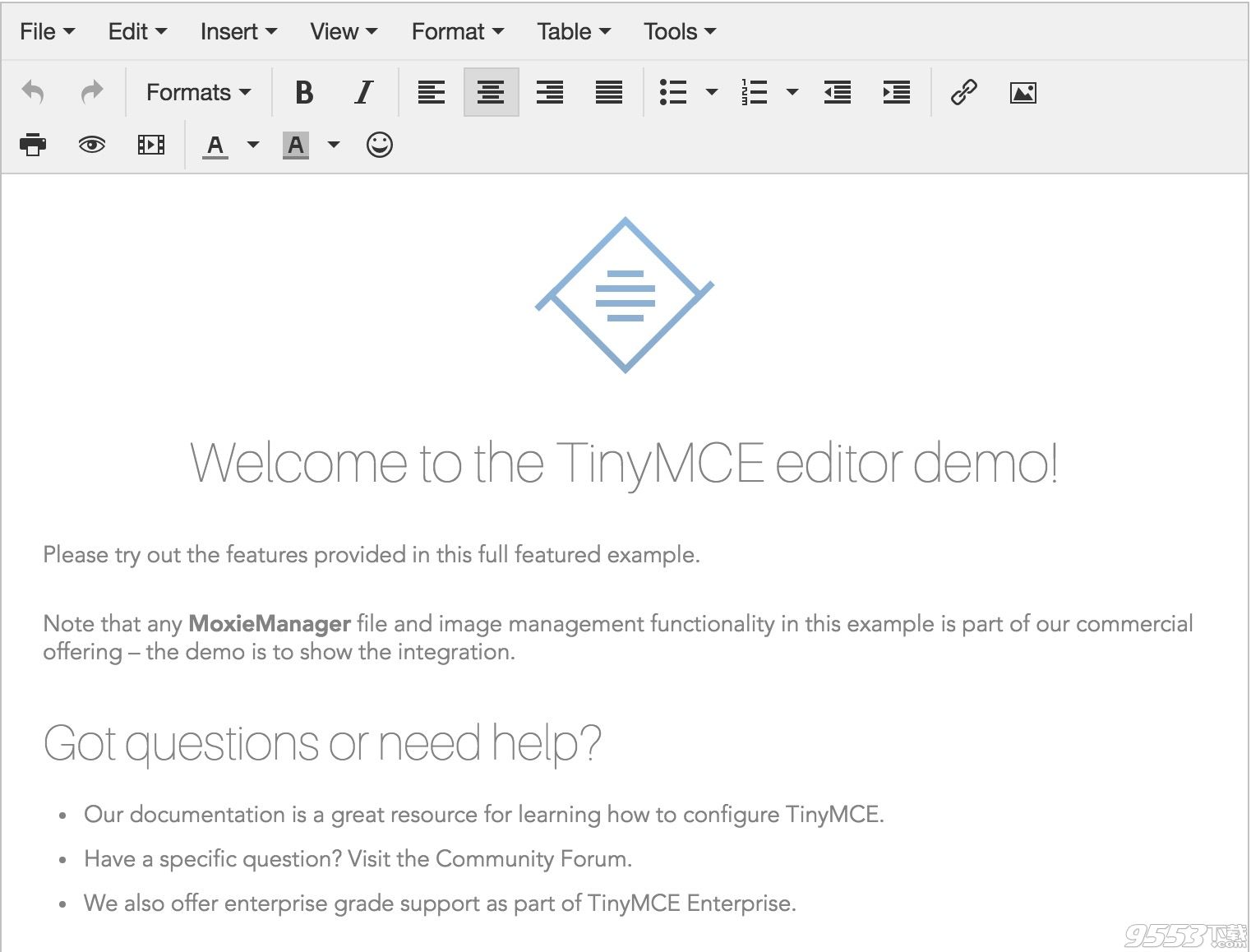
TinyMCE编辑器中文版是非常不错的一款HTML编辑器,小编带来的是中文版,该版本已经完全汉化,用户下载之后可以放心使用,有需要的欢迎前往下载。

1、免费支持和终身免费升级
2、摇摆HTML和CSS代码完成
3、我们从打开Web功能,您可以查看和编辑代码马上上网。学习HTML一个很好的资源。
4、本DHTML菜单生成器是你一直在等待工具!现在你可以在几分钟内做出尖锐寻找下拉菜单,没有脚本的经验必要!
5、DHTML和JavaScript的包括
6、快速和简单的图片和链接插入
7、奇才框架,表格,表格,字体和更多
8、轻松拖放所见即所得的可视化编辑器
9、用鼠标点击上传您的网页!我们右键点击FTP和内置的FTP程序不断更新网站简单。
10、全功能的HTML代码编辑器与快速入门
11、令人难以置信的项目管理功能
12、要容易使用JavaScript的?我们包括你会找到最好的JavaScript!
13、内置SiteMapper造物主
14、.髦显卡的一大包包含
15、拼写错误和错别字是过去的我们主动拼写检查功能的东西。HTML编辑器会检查是否有错误输入文字时,右键单击选择正确的拼写。
16、你是否担心你的页面使用HTML的旧版本?别担心,我们增加了一个XHTML的转换工具转换那些旧网页
17、新的独立包含HTML编辑器2007年免费的FTP客户端!
18、由于更多使用的是我们的节目为其他类型的代码,likeXHTML和PHP我们增加了他们的标签方案为好。
19、跨浏览器兼容是非常重要的,并且在不同的浏览器测试,可恼人又费时。HTML编辑器可以快速方便的浏览所有已安装的Web浏览器。
20、HTML编辑器已的CoffeeCup SiteMapper建权,不收费。
21、我们的表向导将引导您一步一步创造稳定的HTML表格。初学者一定会喜欢所见即所得的界面。
22、突出自己的HTML标签,使网页更容易建设。自定义您的标签突出显示选项,以适应你的风格。
23、HTML编辑现在包括的CoffeeCup图像映射4.0。自由!
24、HTML编辑器轻松处理多页编辑。只需打开.html文件的标签。
25、每购买HTML编辑器,包括十大免费网站模板,为$190个值。
26、避免语法失礼与我们的内置词库的丰富词汇。
27、我们知道你想要尽可能多的房间尽可能让我们进出所作的左侧面板滚动,把它弄出来自己的方式编辑网页。
28、不知道如何创建使用框架在您的网站的代码?没问题,只要使用框架设计。
29、使用分屏预览瓦特/ javascript中,CSS和DHTML,而你让他们来查看更改。
30、超级时髦的样式表编辑器,没有麻烦你的CSS的一站式服务。
31、保持图像文件的轨道,并与图像预览功能,快速应用属性。
32、键入相同的HTML或JavaScript代码一遍又一遍的重复和枯燥。保存经常使用的代码作为片段,然后点击,无论您何时需要再次将其拖动。
33、某些特殊字符必须用H??TML标签进行格式化,很容易与我们的特殊字符列表。只需点击鼠标!
34、本的CoffeeCup HTML编辑器的HTML剥皮功能将删除选定的文本标签。一个方便的功能,如果你正在处理大段的文字。
35、新的DHTML脚本进行动态网站提供给大家。我们纳入他们的为您提供方便一打。
36、Plus的数以千计的专业品质的网页图形。这些免费的图像有助于使你的网站看起来你想要的方式
37、大的网站很容易与项目经理来管理。得到您的网页和图像等即时访问!
38、背景图片给你的网站成品外观,所以我们已经挤满了完整的编辑他们!
39、HTML有很大的显示器上市的项目,如果你知道如何使用它们。但是,随着我国列表设计,你不必知道密码,只需点击鼠标!
40、即使HTML专家犯错误,但无限撤消这些错误一个按钮,点击消失。
41、有这么多伟大的CoffeeCup软件程序,你会想要轻松访问其他程序在开发自己的网站。有什么比点更容易点击?
42、HTML编辑器可以生成字体标签为您服务。简单的点击选项可自定义字体属性。

在文件树中点击index.html,主区域打开index.html的文档。
1、Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。
2、把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。
当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。
需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。
3、Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。
4、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。
5、根据读者的反映,新版本中的 Brackets 已经支持 HTML、HTML5、CSS 以及 Javascript 的代码提示(代码补全)了。

1.读取图片,进行thnmbnail格式化图片大小
2.保存图片,在static/img中 图片保存位置需要用绝对地址
3.返回前台页面,并传输图片保存的url位置

将插件的文件名后缀,改为“.rar”,然后解压到安装目录下面的“Plugins”文件夹中就可以了