- 软件大小:51.58MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:手机工具
- 更新时间:2017-11-01
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:微信小程序 测试工具
微信小程序真机测试工具是一款方便的手机小程序测试软件,其主要是为用户提供各种型号手机程序性能一键测试功能,操作简单,功能强大,安全稳定,欢迎前往下载体验。

微信提供的这个工具,不需要自己准备测试手机。这个工具已经免费为你提供了大量 Android 机型供你测试,你需要做的,就是点点鼠标、申请测试。
在最新版、测试版「微信 Web 开发者工具」中,都内置了这个工具。在开发者工具中,点击右上角的「测试」按钮,就可以查看以往申请过的测试报告。
如果你依然希望使用旧版「微信 Web 开发者工具」的同时,使用真机测试系统,可以考虑下载测试版「微信 Web 开发者工具」,它与旧版开发者工具可以共存。

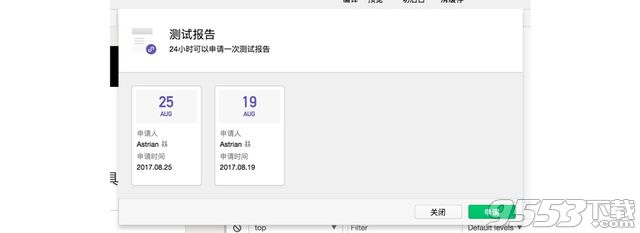
点击「申请」按钮,开发者工具就会自动将你的小程序代码进行真机测试,全程无需手动操作。接下来只需要休息一下,等待结果出炉就可以了。
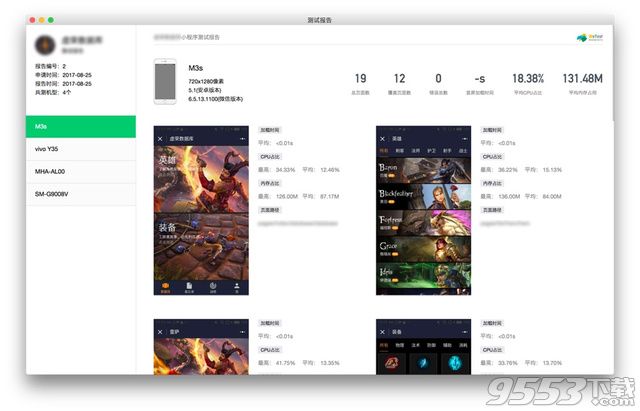
测试完毕后,在「测试报告」中会出现新的报告结果。点击其中一份报告,就可以查看报告详细信息。
由报告中可以看出,这份测试工具会将你的小程序代码在不同的 Android 机型中进行测试
测试时,系统将会让手机直接在小程序中随机加载不同页面,记录运行错误、系统资源占用等信息,让开发者可以更有针对性地进行优化。
需要注意的是,这个工具并非可以无限次申请测试,每个小程序 AppID 在每个 24 小时,可以执行一次测试。也就是说,当你申请了一次测试,需要等待 24 小时才能执行第二次测试。
即使如此,这个完全免费的测试小工具,依然可以帮助我们找到小程序中许多潜在问题,减少正式版小程序出现 bug 的概率。
教程步骤
我们现在直接进入主题,微信小程序如何在真机体验测试的教程。
首先,我们要确保已经申请注册好了微信小程序,如果还未申请注册的,那接下来的教程内容你可以大概了解就行了,不用细读,浪费你的时间。
填写AppID
在添加项目时,请填写AppID,如图

此处的AppID,请填写真实有效的,是在微信小程序官网后台拿到的AppID,要不然你是无法在真机是体验测试的。
预览体验小程序
我们添加好项目之后,打开了开发小程序的界面。看到左边,有一个功能名称叫 项目 (截图中的1),点击打开之后,会看到预览按钮已不是灰色的了(截图中的2)。如果未填写AppID,这个预览功能是灰色的。

点击预览之后,我们会看到弹出了一个二维码,并且是有时效性的二维码,同时只能是开发者本人的微信号才能扫一扫,在真机上进行预览体验测试。
这个是特别强调的地方,只能是开发者本人的微信号才能扫一扫,在真机上进行预览体验测试,那意味着,我们把这个二维码分享给别人,别人是无法进行体验的。
基础库更新 (1.4.2)
F修复 组件
F修复 组件
U更新 APIcreateSelectorQuery可获取元素的属性
U更新 APIreLaunch逻辑,此版本开始reLaunch不可在小程序进入后台后调用
F修复 APIgetBLEDeviceCharacteristics在开发者工具中请求失败的问题 详情
F修复 APIcanvasToTempFilePath在 iOS 中坐标偏移的问题 详情
F修复 组件
F修复 组件
F修复 组件
F修复 组件
F修复 组件
F修复 基础框架 重新打开小程序的时App.onShow未正确获取path和query的问题
工具更新
A新增 功能 自定义数据上报调试 详情
F修复
F修复 编辑器设置自动换行和主题不生效的问题 详情
1:本地可以看到数据,ios不行,安卓可以;
可能是tsl版本问题不支持1.2导致,部分安卓可以允许tsl低于1.2而正常显示,而苹果不行; 解决方法:参考此帖排查问题并修复:request:fail错误(含https解决方案)(真机预览问题 可能是证书不受信任
2:本地可以看到数据,ios可以,安卓不行;
ios可以,而安卓不行,可能有如下几个情况
情况一:使用了不兼容安卓的js,比如es6的Object.assign,部分es6不兼容安卓,即使开启es6转es5选项也无用;比如for of 和 forEach 需要换成for in;
情况说明:官方将在本月内的第二个版本更新时对ES6绝大部分API进行兼容
情况二:证书缺失,大部分情况是缺失中间证书
情况三:证书不受信任
情况四:测试机型较老,而tsl版本不支持;tsl需要支持较老版本,包括1.0,1.1
3:本地可以看到数据,IOS及安卓均不可看到数据:可能是:
情况一:使用了自签的证书;必须使用第三方受认可的证书
情况二:使用了IP,必须使用备案的域名
情况三:https问题,选项中选择了不检验域名选项,此选项对真机无效
4:url内使用了端口
5:数据未加载成功,需要设定一定的延迟量,在加载数据完成后再渲染页面;
6:一些特殊问题,包括utf-8的bom问题导致安卓红点问题