- 软件大小:1.41MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:浏览辅助
- 更新时间:2020-05-13
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:浏览器插件 谷歌插件
146KB/简体中文/7.5
6.54MB/简体中文/6
Sendspark for Chrome插件 v0.5.7 绿色版
1.54MB/简体中文/7.5
160KB/简体中文/7.5
6.55MB/简体中文/7.5
CSS Inspector Chrome插件是一款全新实用的浏览器插件,它可以帮你获取任何的配色方案,而且还允许你从网页中选择颜色值。欢迎下载!

从任何网站获取调色板
是设计师和前端开发人员的必备工具,用于获取任何网站的配色方案,并下载到Sketch或Adobe Swatch中。
选择一个颜色
一个颜色选择器工具,允许你从网页中选择颜色值。使用CSS Inspector,你可以从浏览器、元素或图片中的任何一点获取颜色读数,然后粘贴。
衡量
获取页面中元素之间的距离。CSS检查器可以让你从鼠标指针上下左右测量尺寸,直到碰到边框为止。
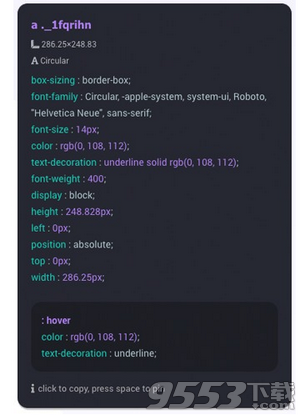
检查字体
检查字体、颜色和其他字体属性。把所有的字体都放在一个地方。对设计的可读性做最后的检查。
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。

方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。