- 软件大小:269MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:编程工具
- 更新时间:2020-04-14
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:编程工具 WebStorm
WebStorm 2020.1是一款编程工具,用户可以使用这款软件来编写日常工作的代码,2020版本的软件能支持更多的库文件,小编今天为大家带来的是汉化破解版,有需要的朋友欢迎下载使用。

外观
1、新的默认编辑器字体
在过去的一年中,我们开发了一种字体,使您可以更舒适地编码,而眼睛不会过多疲劳。 请热烈欢迎 JetBrains Mono – 一种专为开发人员设计的新型开源字体。 WebStorm 2020.1 随附此默认选择的新字体。

2、免打扰编码
我们添加了新的 Zen 查看模式,以帮助您完全专注于编码。 每当您要在源代码居中且 UI 元素隐藏的全屏编辑器中工作以减少干扰时,都可以使用它。
3、悬停以快速显示文档
不必再显式调用文档弹出窗口。 现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。 如果您的代码有问题,弹出窗口还将提供一个快速修复程序,可用于解决该问题。
4、使用 IDE 进行快速编辑
是否曾经想使用 IDE 来快速编辑文件? 使用新的 LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5、自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以确定要在其上看到的内容。 右键单击状态栏,然后删除不需要的元素。
框架
1、使用 Composition API
在JetBrains WebStorm 2020中,您将找到对使用 Vue 3 中的 Composition API 定义组件的支持。 在组件的模板部分,IDE 将正确解析和自动完成从组件的 setup() 函数返回的符号,包括属性在反应状态、计算属性和 refs。
2、Vuex 的编码辅助
如果您正在使用 Vuex 库,则现在在编辑 Vue 组件时会从 Vuex 存储中获得符号的补全建议。 另外,WebStorm 将使您跳到 getter、突变和操作的定义。
3、Angular 9 的全面支持
为了帮助您使用 Ivy 和其他 Angular 9 功能,我们在 WebStorm 2020.1 中添加了对它们的全面支持。您无需配置即可在 TypeScript 和模板文件中使用代码补全和自动导入等功能。
4、改进的 React 支持
通过将脱字符号放在组件上并按 Alt + Enter,为通过 React.memo 定义的组件添加导入语句。 如果您在项目中使用 Material-UI 组件,现在在创建样式时会看到补全建议。
JavaScript和TypeScript
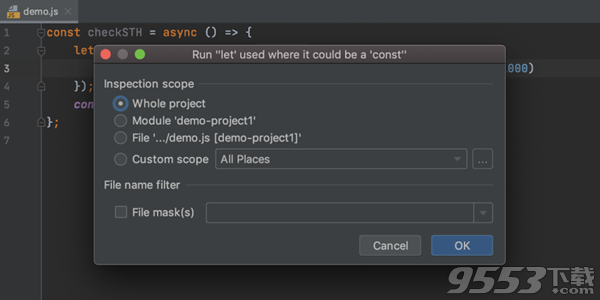
1、新的智能意图和检查
使用新的智能意图和检查 (Alt+Enter) 在编码时节省时间! 例如,快速地将现有代码转换为可选链和/或空值合并 – 语法已在最新版本的 JavaScript 和 TypeScript 中引入。
2、更有帮助的快速文档
对于 JavaScript 和 TypeScript,Documentation 弹出窗口现在会显示更多有用的信息,包括符号类型和可视性的详细信息以及定义符号的位置。

3、为绍字段重构重新设计了 UI
通过更新的 Introduce Field 重构,您可以查看正在使用的代码上下文中的更改预览。 另外,现在只需较少的点击即可应用重构。
4、支持更多 TypeScript 3.8 功能
捆绑附带了 TypeScript 3.8,并引入了对新 TypeScript 3.8 功能的全面支持,例如仅类型导入 / 导出、私有字段和顶级 await。
工具
1、保存时运行 Prettier
使用新的 Run on save for files 选项,您保存这些文件后,WebStorm 会将 Prettier 格式化应用到 IDE 设置中指定并在项目中编辑的所有文件。 不再需要文件观察程序或第三方插件。

2、并排显示终端会话
为了简化使用内置终端仿真器的工作,WebStorm 现在允许您垂直和水平拆分终端会话。 关注当前使用的几种工具输出,而无需在选项卡之间切换。
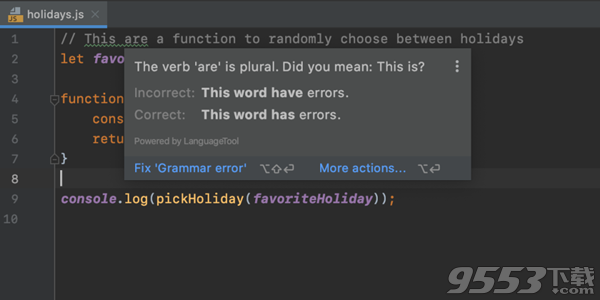
3、捆绑式拼写检查工具
从 v2020.1 开始,WebStorm 将与 Grazie(我们的拼写、语法和样式检查工具)捆绑在一起。 这将帮助您避免在添加注释,提交消息和 JavaScript 语言结构时出现语法错误。
4、更灵活地共享运行配置
有需要与您的项目一起工作的队友吗? 与他们共享您的运行配置。 WebStorm 2020.1 赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5、在 TypeScript 项目中使用 Yarn 2
我们扩展了最初在 WebStorm 2019.3 中引入的 Yarn 2 支持。现在,当使用 Yarn 2 和 Plug'n'Play 模式安装依赖项时,所有符号都可以正确解析,并且可以在 TypeScript 项目中自动完成。
版本控制
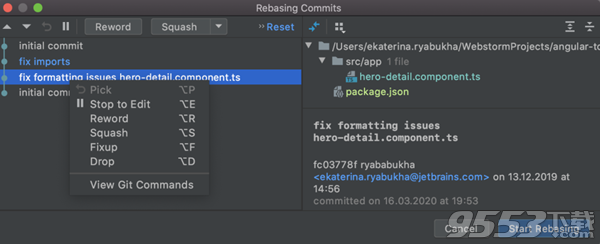
1、为衍合提交重新设计了对话框
是否想使提交历史更加清晰易懂? 多亏了更新的、更具交互性的衍合提交对话框,这变得更加容易。 它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。

2、更改提交流程
为了简化提交流程,我们开发了一个新的提交工具窗口,用于处理所有与提交相关的任务。 默认情况下为所有新用户启用。
软件安装完成后先不要运行软件,将jetbrains-agent文件夹复制到软件安装目录下
然后运行软件,点击激活窗口的Evaluate for free免费试用
先创建一个空项目进入软件主页窗口
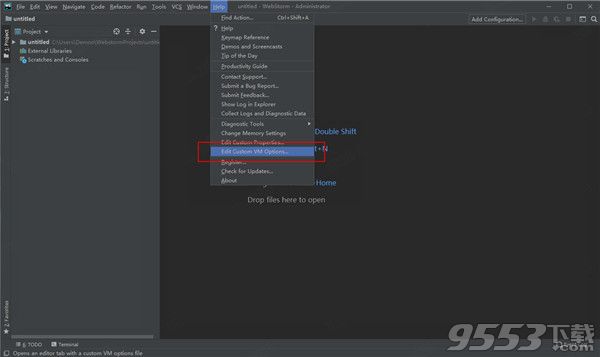
在菜单栏Help中选择Edit Custom VM Options

弹出提示选择Create即可

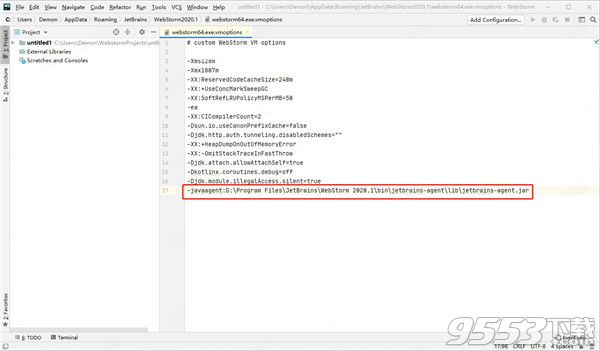
在最后一行添加:-javaagent:你WebStorm的安装目录jetbrains-agent.jar,然后退出软件

重启软件,点击菜单栏中的 “Help” -> “Register”,输入激活码完成完成激活,激活码在安装包内的ACTIVATION_CODE.txt文本中
软件激活成功,到期时间2089年
将汉化补丁resources_zh_CN_WebStorm.jar复制到软件的lib目录下(如果软件启动了请先退出)
软件已经汉化为中文了
文件-设置里面,取消默认勾选就行

图片演示的是pycharm的菜单,是一样的,因为都是netbeans的软件
重要提示
提取码: 1xhr