- 软件大小:267.98MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:图像其它
- 更新时间:2018-11-23
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:全景图像制作工具
49MB/简体中文/7.5
498MB/简体中文/7.5
FreePic2Pdf(图片转PDF工具) 绿色中文版 v5.11
4.38MB/简体中文/5
Adobe InDesign CC 简体中文绿色精简版 Ansifa作品
132.09MB/简体中文/4.3
Adobe InDesign CS6 简体中文绿色精简版 Ansifa作品
86.54MB/简体中文/4.6
Pano2VR Pro是一款非常不错的全景图像制作工具,可以帮助你进行全景图像制作,操作上稍稍有点复杂,但是没有关系,小编为大家带来了相关的使用教程,方便大家的使用,喜欢的朋友快来下载使用吧!

Pano2VR 是一个全景图像转换应用软件。把全景图像转换成的QuickTime或者Macromedia Flash8和Flash 9格式的功能,可定制皮肤,您可还以选择的用户界面有英语,汉语,法语,日语,德语,波斯语,俄语,西班牙语,土耳其语和瑞典。
输入格式
Pano2VR支持平、圆柱、球(equirectangular),立方体的脸,交叉、T、条状和q uicktime VR作为输入格式与增加的能力,这些格式之间转换的修饰的立方体的脸。文件格式支持JPEG、PNG,TIFF,BigTIFF、Photoshop PSD / PSB(8、16或32比特/渠道),OpenEXR,光辉HDR,和q uicktime文件JPEG编码与虚拟现实。
Pano2VR允许你补了这个输入图像动态变化。你可以选择一个面积的全景和出口它到你的图像编辑软件。
这个补丁工具支持阿尔法途径,只有那些区域需要固定是remapped和其余的形象不是感动了。
这个补丁工具也可以申请镜子球或球形上限部分要躲起来。你可以看到补丁工具教程中看到他的攻击动作演示。
皮肤编辑器允许你设计你自己的外观和感觉你全景的球员。你可以添加自己的按钮和图形,设计和建造一个热点地图为虚拟之旅。
你也可以添加动画和声音效果在皮肤上可以帮助你的用户,与你进行全景图像。
如果你不愿意设计你自己的皮肤你可以用一个兴趣Pano2VR随之而来,下载皮向第三方或从用户设计皮论坛。
你可以用编辑器添加了各式各样的声音听起来你的全景。你可以添加一个简单的背景声音或界定定向声源在三维空间。
你可以选择不同的声场形状,改变大小的直接和间接的声场,选择一个环境水平最大,设计你自己的音效。
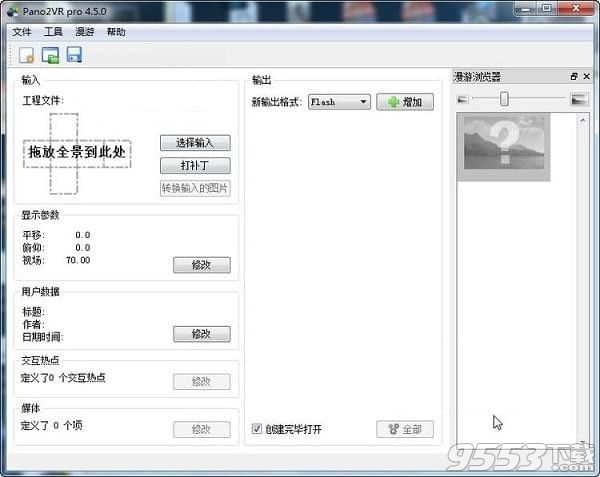
主界面上有几个板块,输入、显示参数、用户数据、交互热点、媒体、输出、漫游浏览器,我们来一个一个的介绍。
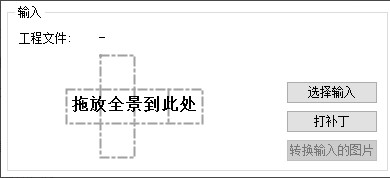
3输入输入的当然是全景图。我们看到有“拖放全景到此处”,没错,我们可以把全景图直接拖放进来。
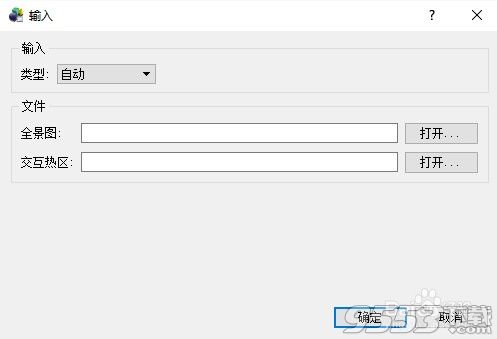
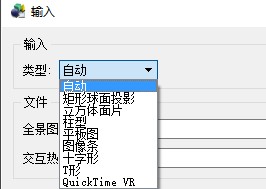
后面的这个选择输入,点开,有输入的类型,文件的位置,我们来先看一下输入类型。它默认是“自动”,也就是根据你的图片自动识别是啥类型,下面有“矩形球面投影”、“立方体面片”、“柱形” ……功能很强大,不一一说明了,我们只要记住 “举行球面投影” 就ok。下面的“文件”有“全景图” “交互热区”,只说“全景图”,从这可以添加已保存的全景图的路径,即可添加全景图。“打补丁”就是“补天”和“补地”,就是对一些由于视角限制不能拍到顶部的天和底部的地的全景图进行修补。详细的我们以后遇到具体的问题再说。



4显示参数
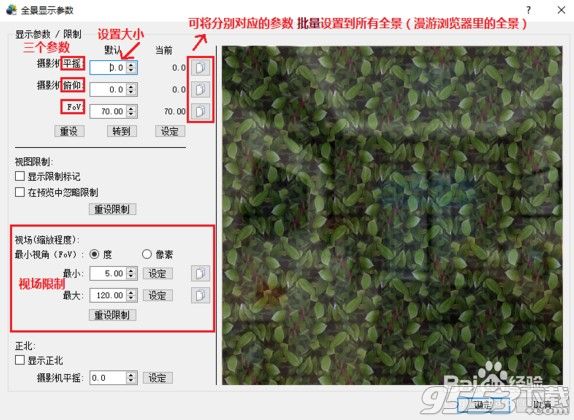
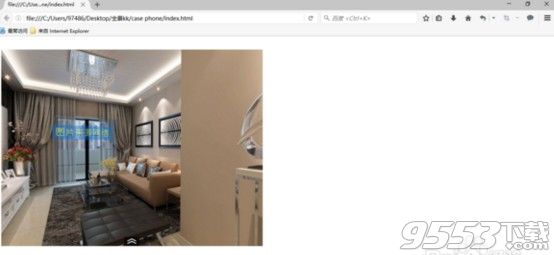
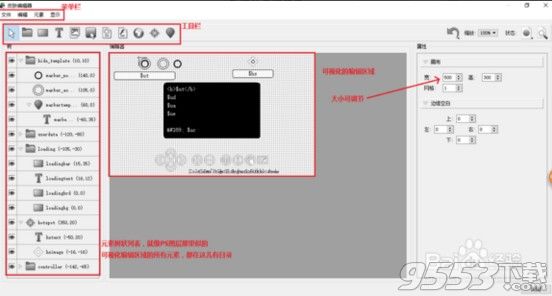
先解释这里的三个参数名词 “平移”(其实是“平摇”)“俯仰” “视场”(Fov)。玩摄影的朋友一定知道这三个名词的意思,在这里我就简单通俗的解释一下,“平摇”就是水平转动,就像我们站在那目视前方,然后转圈。至于后面的数字,是以某个基准为0度然后逆时针转动的角度大小。“俯仰”更好解释,就是垂直上下转动,和我们抬头低头一样。后面的数字,是以水平为基准,取值范围是-90到90,-90看到最底部,90看到最顶部。“视场”(Fov)简单说来就是我们的视野范围,后面的数字越大看到的越多,反之则越小。在”修改“中可限制视场的范围。我们来看一下“修改”(为了保证最贴合实际,打开了一个事先做的小样例,不过加了一层“树叶”遮挡住了,忽略即可)
最需要说的,在上图已标记出。至于“试图限制”和“正北”我们暂时不说。这里需要注意一个事,就是有的电脑在点击“修改”时,会出现软件闪退的情况,提示是error 87:参数错误。一般出现这种情况,看一下自己的电脑是不是双显卡,在“设备管理器”—“显示适配器”查看一下。如果有两个即是双显卡,解决办法:禁用其中一个显卡。选中一个,鼠标右键—禁用。(软件关闭后,再启用即可)



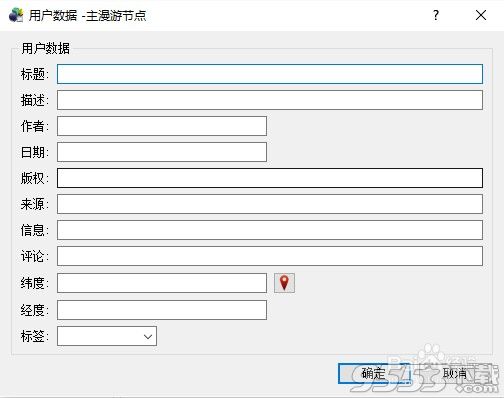
5用户数据这一部分我们简单说一下,不多作详细介绍。直接点开修改看一下。这一部分有什么用吗?其实也没有太大得用处,因为一些数据我们在拍照时就已经写入照片了,像日期、经纬度等等,但是全景图有些是拼接出来的,有些是3ds渲染出来的,所以一些数据就没有,我们可以在这里添加上。(有经纬度的数据可以方便自动生成热点,当然没有我们也可以手动添加。)这些数据会显示吗?——会的。上面的一些关键数据(标题、描述、作者、日期、版权)可以以表格的形式显示在全景浏览的下方(也可以设置不显示),其中“标题”还会以大字号显示在全景页面的左上角和网页的标签处。下方的表格和左上角的标题其实是会影响我们的浏览体验的,因为这样全景不会一页显示而出现上下滑动条。而我们操作鼠标滚轮放大缩小时,会同时上下滑动页面,因此会影响浏览。所以我们不建议添加这些数据。可是如果我们想网页的标签显示我们的标题怎么办?如果我们有一点网页知识的基础的话,可以打开html文件,手动修改之间的内容即可。



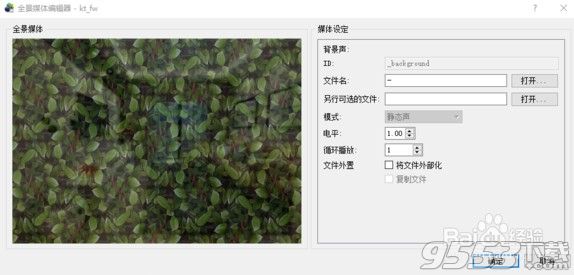
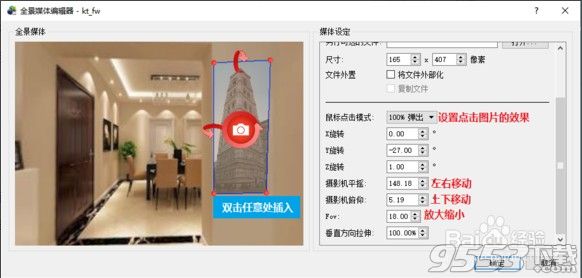
6媒体媒体即插入多媒体文件:音乐、图片、视频。我们点击“修改”来看一下怎么操作。1.如何插入音乐?上图右边“媒体设定”部分,“背景声”—“文件名”,打开,添加你想插入的音频文件即可。这样插入的音乐,如果插入在主节点(第一个节点/场景)在整个全景都有效(场景切换,不会换音乐)。剩下的参数:“另行可选的文件”就像备胎一样,万一上方插入的音乐因某种原因不能播放,会自动启用“备胎”。“电平”是调节响度的,只能往小调。循环播放肯定都知道啥意思,文件外置,在此处楼主还没弄明白有啥用处。另外还有一种插入音乐的办法,需要说的全在图上。(这样插入的音乐,可以有环绕3D的效果。)2.如何插入图片?方法和上面第二种插入音乐的方法一样。需要说的在图片上已标记处。至于X,Y,Z旋转,这个操作一下就知道什么情况了,它的作用就是能使我们插入的图片更好的契合全景。垂直方向拉伸,就是字面意思也不用说。插入图片有啥用呢?能更好的增强体验啊,你想象一下如果墙上挂着一幅沉睡的维纳斯,自己渲染或拍摄完发现并不清晰。我们有原图,便可以用原图覆盖住全景上的画,xyz旋转契合好,这样浏览时,点击放大弹出,是不是更好。3.如何插入视频?和插入图片一样一样的,不多说了。




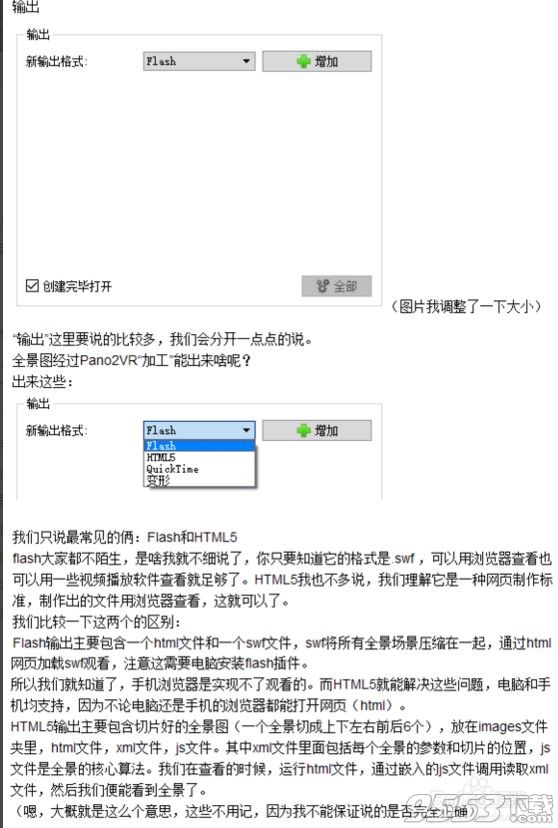
7输出

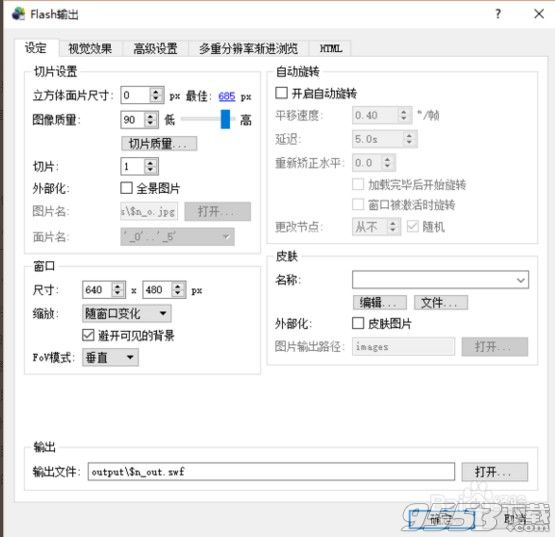
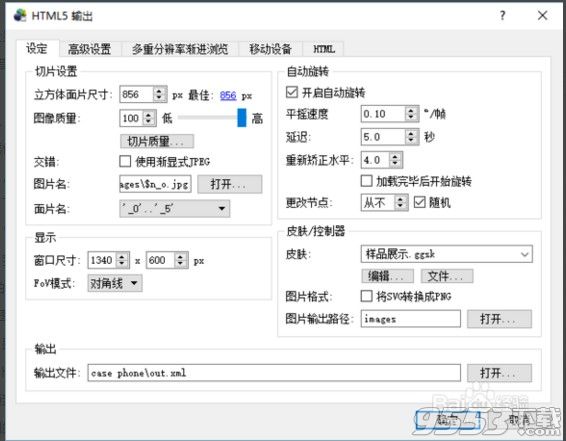
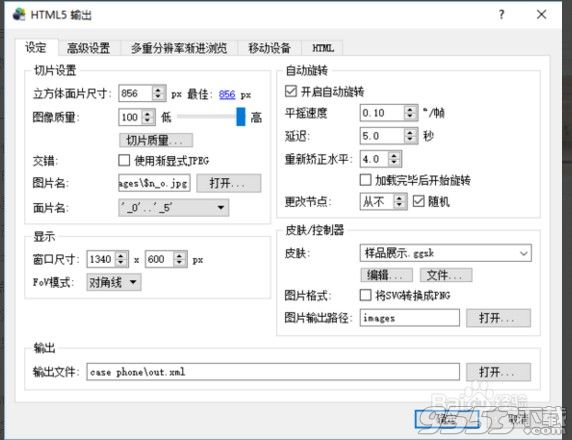
8先以flash输出为例,咱们看一下。点“ +增加 ”这是“设定”标签下的内容,我们一块一块的看。


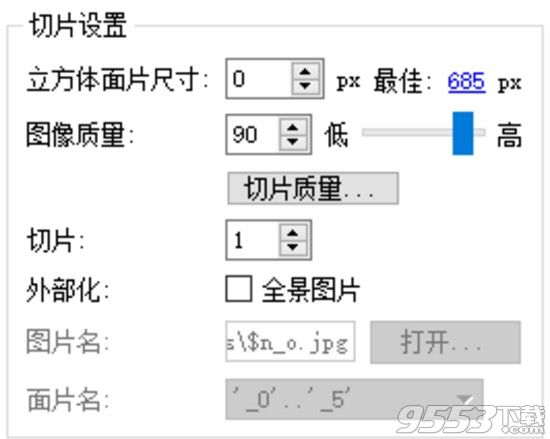
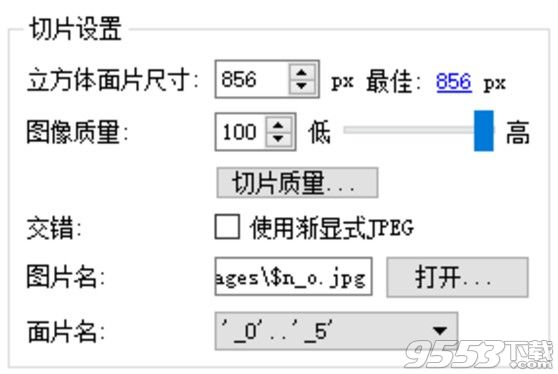
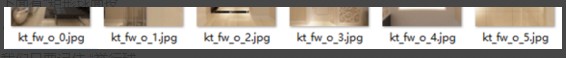
9切片设置“立方体面片尺寸”,这个是由全景图的尺寸决定的,后面有个“最佳”是由下方的“窗口”尺寸决定的。“最佳”尺寸是由软件算法计算建议的,我们一般拖入全景定好窗口后,就点一下最佳后的那个蓝色数字,设定立方体面片最佳尺寸。“图像质量”,就是字面意思,100就是原图,按百分比计算,数变小质量降低。但同时生成的文件磁盘占位也减小。“切片质量”一样。“切片”和“外部化”忽略(当我们拖入图片输出的时候,这俩是没有的,而是下方的样子)“图片名”和“面片名”是给切片命名的。上方的图是默认的命名规则,这样的切片,命名是这样的:全景图命_o_数字0-5如果我们想换一换,就把“图片名” $n_o.jpg 的o改换一下,”面片名“更换一下



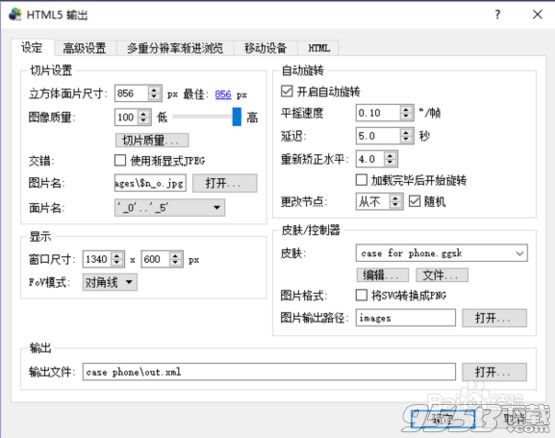
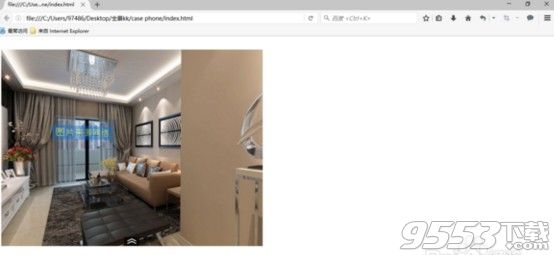
10在上一层我们点” +增加 “,是没有全景图的状态,所以有些并不切合实际,我们在有全景图的基础上看看点” +增加 “是什么样子之前的”窗口“现在是”显示“了窗口尺寸是什么意思呢,就是我们浏览”全景“时的窗口大小,现在是1340*600,这个是我一点点测试出来适合14寸笔记本(1366*768)浏览器观看的大小,正好能一页显示不会出现上下滑动条。我们看一下默认的640*480,不全屏的话是什么样:所以我们在输出的时候,要注意一下这个窗口尺寸,遇到情况,灵活应变,自己多试试,多调整,总归能做出自己满意的样子。


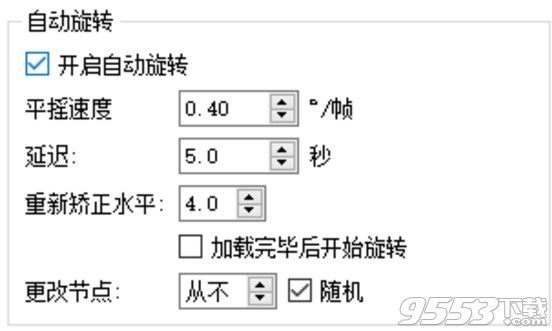
继续看”设定“的”自动旋转“自动旋转式什么意思呢?字面意思,就是全景在水平方向上的自动旋转,相当于我们站在那转圈看景象。我们”打勾“开启自动旋转默认0.4 °/帧,这个数字越大转的越快,一般0.1-0.2转速就可以,不过也要视情况而定,遇到具体情况要具体分析。延迟是什么意思呢?如果我们用鼠标或操作按钮浏览全景是会”终止“自动旋转的,那么当我们静默鼠标、按钮不再操作时,等待延迟的时间(例如图上的5秒,那么就5秒后),自动旋转会再次继续。重新校正水平,当我们用鼠标或操作按钮,向上/向下 浏览全景时,会偏离初始默认的水平(改变了”俯仰“),一定时间后(例如图上4秒,那么就4秒后)会重新回到默认的水平状态(俯仰重置)。加载完毕后开始旋转又是什么意思呢?一般我们如果启用自动旋转的话,打开就会自动自动旋转,即使还在预览的灰色状态,就开转。而当我们打上加载完毕后自动旋转的勾后,就会等待预览图加载完成,各面片加载完成,再开始自动旋转更改节点。我们在启用自动旋转后,想设定每个场景的时间,比如10s后切换下一个,做出来像幻灯片演示的效果,我们就可以用到更改节点。在 ”从不“ 那里设定切换的时间,”随机“ 打勾则会随机的切换场景,否则按全景的顺序(漫游浏览器中场景的排列顺序)切换。那么我们可能会问这块儿有啥用。我们考虑一下,当我们做出来的东西是放到公众区的大屏显示设备浏览的。考虑实际情况,我们得让它”动“才能区分处它是高达上的全景图而非普通照片吧,另外如果场景多,我们想都展示展示,总不能频繁的手动去切换吧。所以,这块儿就是为此设计的。


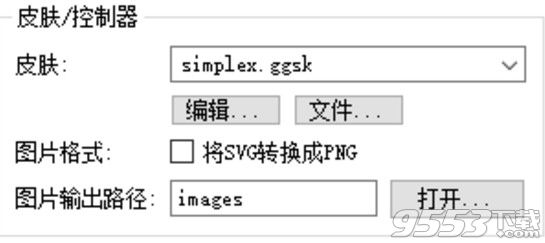
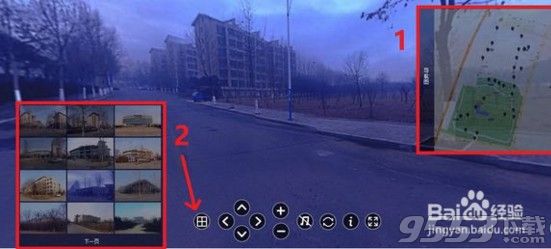
皮肤/控制器皮肤是啥?红色框 1、2 和那些按钮都是皮肤的内容,皮肤只是为了更好的浏览体验,如果我们默认不添加皮肤,那么出来的就没有这些,当然鼠标依旧能拖动浏览,鼠标滚轮也能放大缩小。皮肤这里,软件自带的皮肤有很多:这里我们为了节省篇幅和时间,只打开一个看一下。点击”编辑“需要简单说的都在图上,具体详细的我们以后在专门说皮肤这块儿的时候介绍。




剩下最后一小块儿最简单的输出这里设置自己全景作品的保存路径。

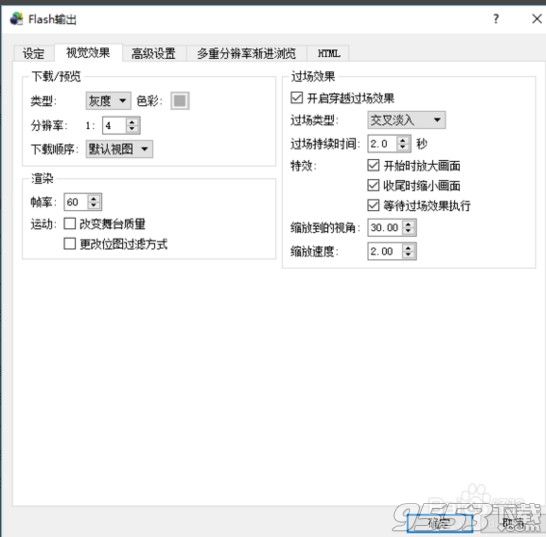
“视觉效果”选项卡下载/预览这块是干啥的呢,这就是有些吧友问,为什么我做出来全景在浏览的时候灰色卡顿一下?其实这不是卡顿,这是加载了一下预览图,软件默认是有个灰色预览图的。那么预览图是什么呢?预览图就是相较于原图分辨率变小了的图,分辨率就是像素单位的长*宽。下面有类型可调,有灰色,褐色,彩色。分辨率默认1:4,可设置(从1:1到1:8),意思是预览图相较原图分辨率的比,也即长宽比。下载顺序我们就不管它了,默认就好(先加载预览后加载原图)。其实这里说预览图,可能输出Flash文件浏览时体会不到,这是因为Flash本身的特点加上本地加载速度快,场景切换很快,所以我们体验不到预览,那种“灰色卡顿”现象不明显。如果是html5文件,或者是文件通过网络加载的话,我们就会体验到到预览图了。渲染这一块不细说,帧率默认60,数值越高浏览效果越佳,当然CPU和内存消耗也越大。改变舞台质量打勾,会在画面运动时降低舞台质量,提高渲染的速度。更改位图过滤方式打勾,会在画面运动时关闭位图过滤,提高渲染的速度。提高渲染速度就是在浏览时会更流畅,代价是损失一定的效果质量,这和看视频是看高清还是看标清,差不多的道理。这块儿不细说是因为可以不设置,默认就好,设置了差别也很细小,甚至看不出来差别,毕竟没有老古董的机子了。过场效果什么是过场效果,就是场景切换的效果,目的就是使场景切换不那么生硬。具体我就不说了,很简单,看懂汉字就能明白意思。那些默认数值效果就很好,如有特殊需求自己调试设置就好。

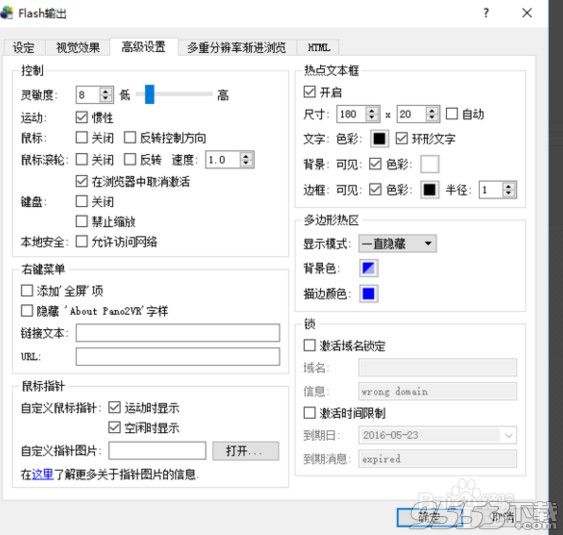
高级设置控制控制对就是鼠标键盘的控制参数设置灵敏度,默认8,可以适当调高一些,灵敏度高了操作起来“动作幅度”就大。惯性项默认是打勾的,这样鼠标拖动完毕不会立即停止,体验效果更佳。鼠标关闭项打勾将不能使用鼠标操作浏览,鼠标滚轮和键盘关闭项一样,都会禁用相应操作。这里主要说说“反转控制方向”,默认是不打勾,即不反转控制方向,其效果就是,按住鼠标左键往那个哪个方向拖动,视角也跟随那个方向。反转控制方向就是,按住鼠标左键往那个哪个方向拖动,视角则往相反的方向(可以这样想象一下,放大镜看报纸,不反转,鼠标拖动的是放大镜,反转,鼠标拖动的就是报纸)。这个设置根据个人的操作习惯决定,但是大部分人的操作习惯应该都是反转控制方向的,因为我们的手机就是这样的操作。其实我光说的话可能还不太明白,我们试一下就知道怎么回事了。键盘还有一个“禁止缩放”选项,键盘的Shift和Ctrl分别是放大和缩小,打上勾就会禁用这俩。可能你会问这有啥用,这很有用啊,我不敢保证所有人,但我相信大部分人的截图用的都是Ctrl+Alt+A,当我们在浏览全景想截图的时候,你会发现这个的作用了,可以避免想截图的时候缩小全景。
高级设置里剩下的我不说了,“右键菜单”和“鼠标指针”很简单,“热点文本框”和“多边形热区”等我们把之前没说的交互热点提的时候附带上。“锁”不上传服务器也用不到。Flash输出“多重分辨率渐进浏览”,我没摸索过这一块儿,跳过。

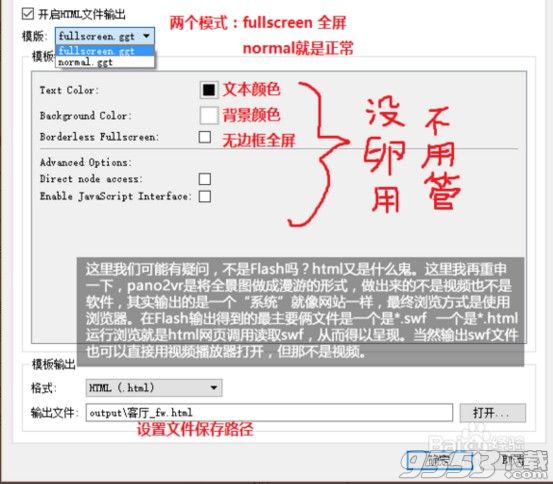
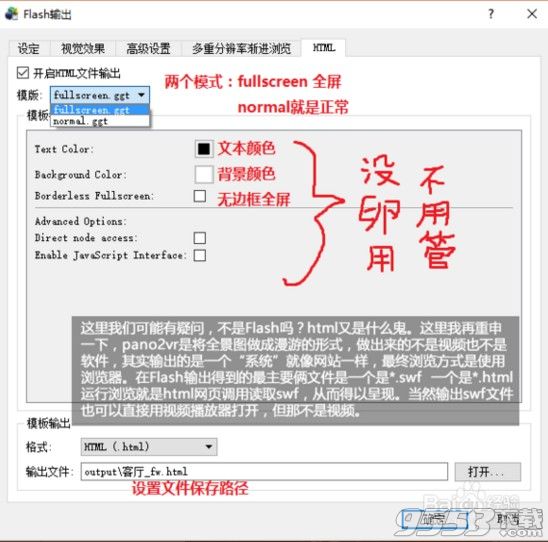
“HTML”

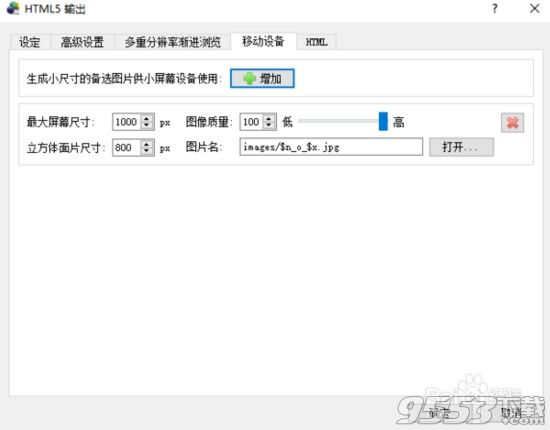
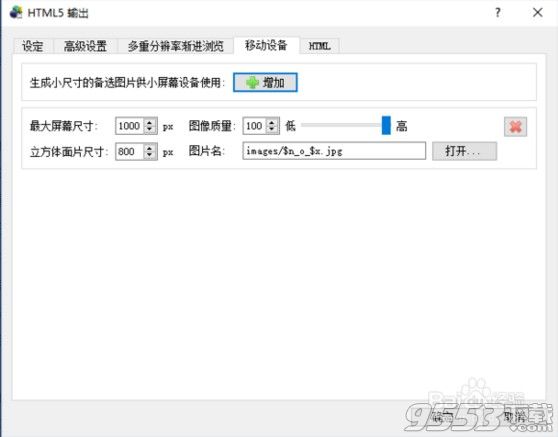
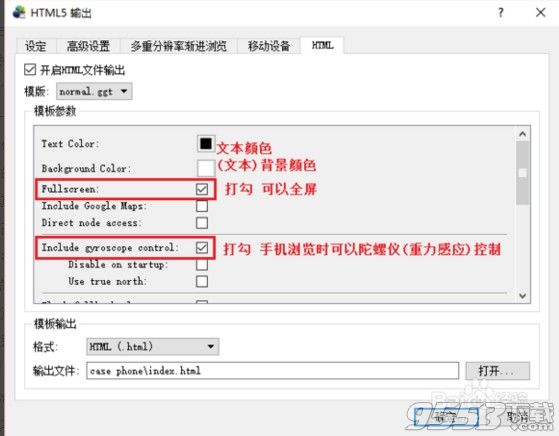
HTML5输出。仔细的话,我们就会发现,上面的标签不一样了。Flash输出有个“视觉效果”的,HTML5输出就没有了,不过HTML5输出多了个“移动设备”。其实仔细比较的话,相同标签下也有一些不同的地方。这里我们只看,那些不同但是需要注意的地方。第一个就是“设定”下面的输出文件,输出的不再是swf文件,而是xml文件,需要注意xml文件命名不要有中文,一般xml命名是第一张图(首节点)的图片名命名,若有中文,我们需要改一下,改xml文件名字,随便英文数字下划线都可以,比如上图命名是out。这里没有为什么,记着就行,当然你也可以试试中文命名xml有什么结果,印象更加深刻。图上是移动设备标签,没有啥用处。这里说一下,通常我们听说的pano2vr兼容性不好不是体现在这儿,兼容性不好是做出来的东西很难同时适应手机和电脑,但是,是在添加皮肤的情况下,没有皮肤,输出HTML5手机或电脑浏览都是没有任何问题的。HTML标签我要说的都在图上标出,其它的我认为没啥好说的,想深入了解可以查字典看看啥意思。



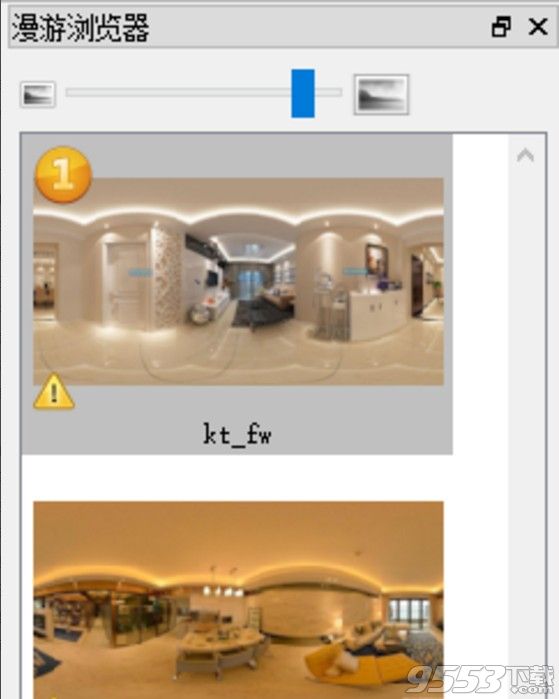
漫游浏览器
我们输入(拖入)的全景图,都在这里能看到,当然也能直接将全景图拖入这里。一个图就是一个场景,其实对应的是一个个的节点,一个场景是一个节点,拖入的第一个图会被默认为首节点,也是整个全景的初始场景,标志就是图上那个左上角有个黄圈1。至于每个场景(节点)的名字,默认是图片的名字,这里是不是中文无所谓,不要求。

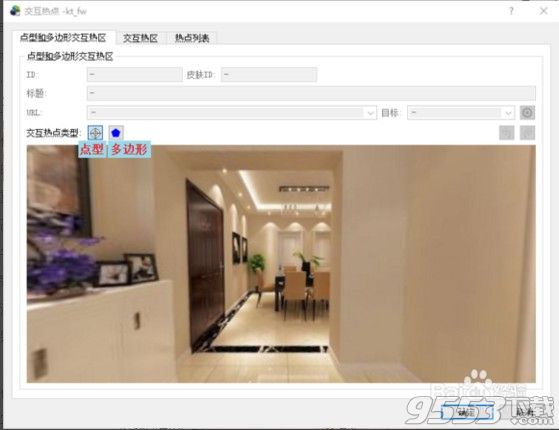
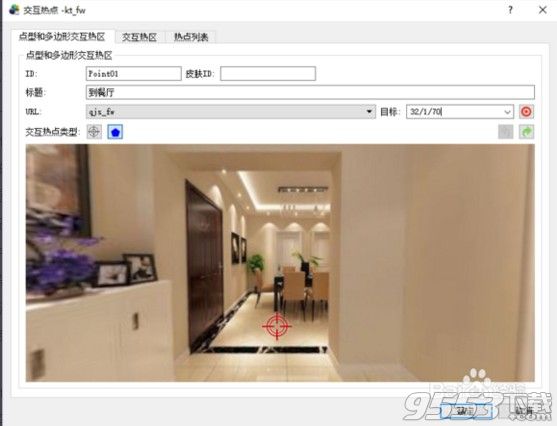
“交互热点”交互热点可分为“点型”和“多边形”,我们可在交互热点类型那儿单击鼠标选择。先看怎么添加“点型”交互热点选择“点型”交互热点(一般默认就是),确定好在场景中添加的位置,双击鼠标左键就添加了。然后上方的 ID 就默认命名好了,当然也可以自己重新命名,后面的是皮肤ID,这个需要自己填写,名字是自己做的皮肤里热点的名字(例如:Hotspot 1),这里先补充一点,有时候我们会觉得添加的点型热点,在浏览观看时不够美观,想换成我们看过别的网站上的那样箭头式或其它形式的的, 这就需要给热点做一个皮肤(怎么做我们以后会说),然后皮肤热点的名字,填写在皮肤ID处,就会让原本点型的热点,变成皮肤做的热点样式了。标题处填写提示文本,就是当我们鼠标经过热点时,想要显示的文本。URL处直接下拉后面的下三角,选择目标场景(我们想要链接的场景)。目标处填写切换场景的初始视角,可以不用填,直接点那个小红圈,选定初始场景就好。“点型”热点就这些要说的。“多边形”交互热点怎么添加?选择“多边形”,然后鼠标左键双击目标区域,然后拉线,鼠标左键定点,最后鼠标右键结束。上面的设置和“点型”的一样。另外说明一点,“点型”热点在浏览时有个红圈,“多边形”热点是不显示的。但经过区域是会显示提示标题。说到“标题”再插播一条,之前说“输出”-“高级设置”的时候,有一个“热点文本框”没说,那个“热点文本框”的设置就是针对热点“标题”的上图就是默认设置,可根据需要自行更改,就不多说了,都能看懂。







到这儿,对Pano2VR的熟悉算差不多了,接下来我们会尝试做一个简单的全景小作品,然后再说说如何制作皮肤,如何进行简单交互,再有就是一些自己摸索出的小技巧和一些常见的问题,最后再说一下如何将自己的全景作品展示给别人。
Pano2VR 是一个全景图像转换应用软件。把全景图像转换成的QuickTime或者Macromedia Flash8和Flash 9格式的功能,可定制皮肤,您可还以选择的用户界面有英语,汉语,法语,日语,德语,波斯语,俄语,西班牙语,土耳其语和瑞典。