- 软件介绍
Kite Compositor for Mac是一款专门为苹果软件进行动画设计ui设计的工具,这款工具可以进行跟多的app动画设计,是目前游戏开发的特色软件之一,他通过Core Animation搜索进行素材的选择等,功能操作也是非常简单高效,对于游戏创作者来说是一魁岸不错的软件。

软件介绍
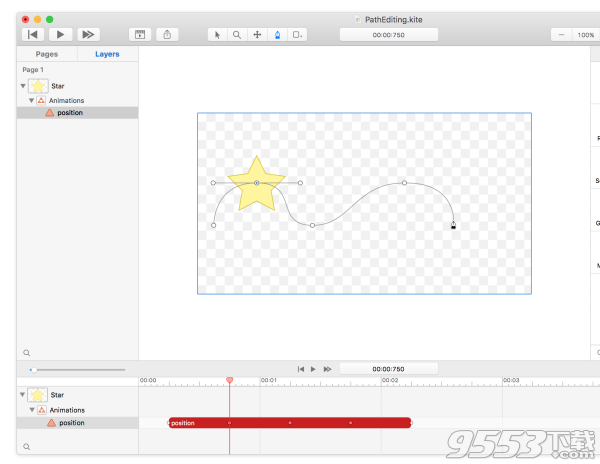
路径编辑
使用钢笔工具,您可以在画布上直接编辑动画路径和形状图层。
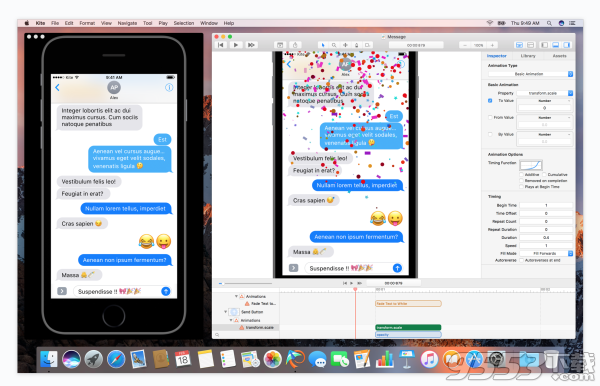
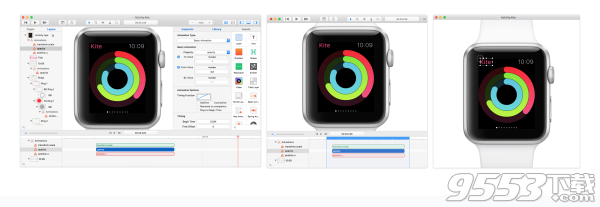
演示视图
在演示文稿播放模式下全屏显示您的设计。或者,在迭代时选择自己的演示窗口大小。
自定义播放窗口的背景颜色和透明度,以获得自定义外观。
生成本机核心动画代码
为动画生成零依赖 Swift或Objective-C代码
代码兼容iOS和Mac
不再猜测某些东西应该移动的速度,它应该增长到多大,或者如何在关键帧之间缓和
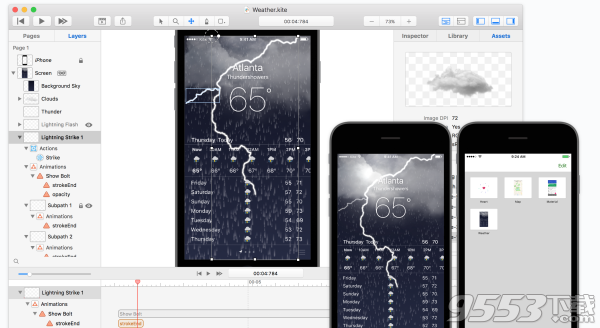
自适应接口
一个简单,功能强大的界面,可以根据您的需求和手头的任务进行扩展和调整。
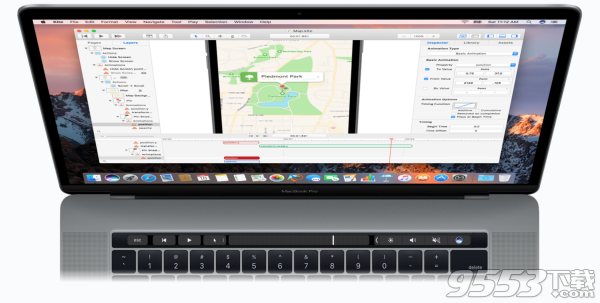
Touchbar支持
擦洗动画,更改工具,播放和暂停时间线 - 所有这些都无需使用鼠标。
多页设计
将您的设计纳入多页内容 - 每个页面都有自己独立的时间表。
页面到页面的转换
轻松过渡文档页面以响应事件。
使用内置页面过渡或使用自定义时间轴动画完全控制和动画到下一页。
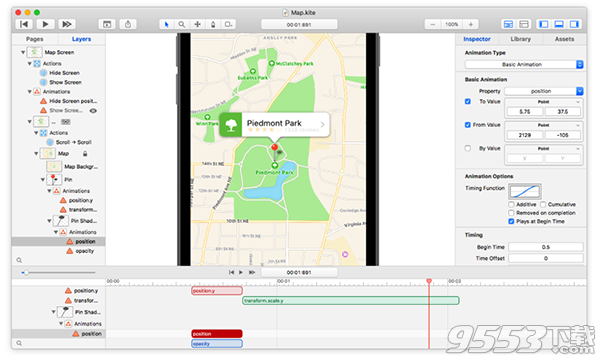
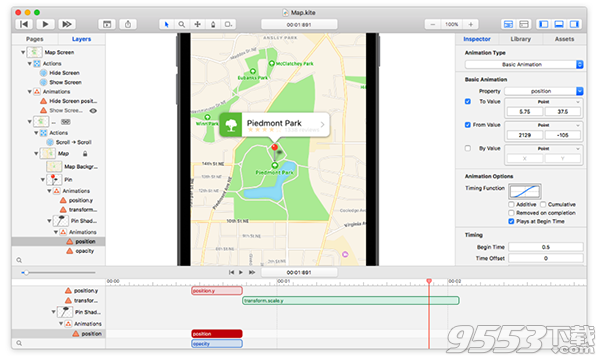
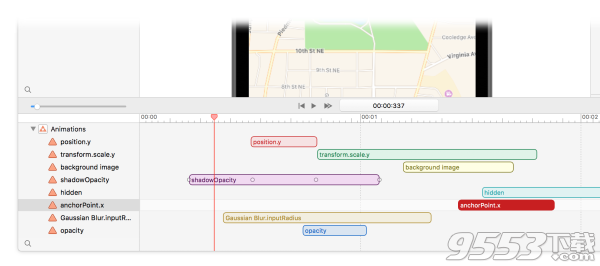
时间线
集成的智能时间轴允许您拖动和编辑动画持续时间和关键帧。
将动画开始和结束时间对齐,以获得精确的手动调整感。
检查器
强大而强大的对象检查器使您只需单击几下即可编辑所有图层的属性。
设置颜色,调整动画曲线,添加Core Image滤镜 - 只需点击鼠标即可。
库
从库中拖放图层和动画以直观地构建界面。
将可重用的层层次结构保存到库中,以便轻松重用组件。
例如“我的按钮”
与Adobe XD CC集成
在Adobe XD中完善您的设计,然后将其导入Kite,以完善最终的动画细节!保留可设置动画的图层属性,如贝塞尔路径,颜色,文本属性,阴影等等。
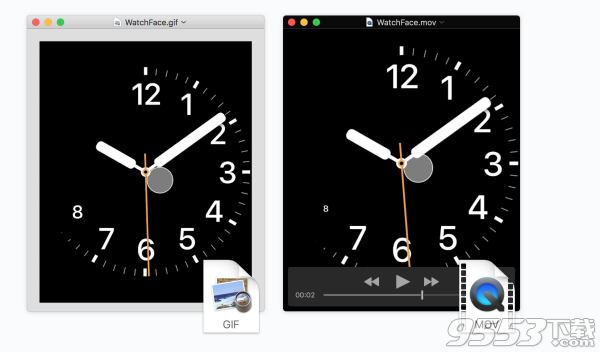
导出
通过导出动画的电影或gif录制来分享您的设计。
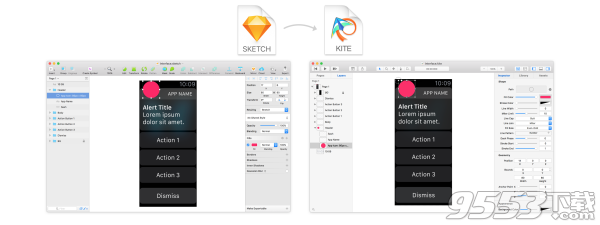
从Sketch导入
使用Kite的原生导入功能轻松导入Sketch设计。通过将Sketch图层导入为原生风筝图层来保留可编辑的贝塞尔曲线路径和文本。
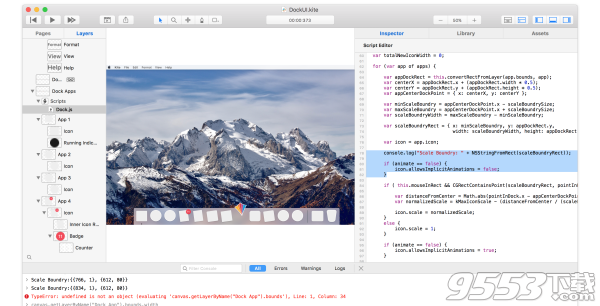
编写脚本
通过内置的JavaScript脚本引擎为您的动画和交互添加复杂的逻辑。从内置JavaScript控制台查询并对正在运行的动画进行实时编辑。火动画,添加新图层,更改属性等等。
动画曲线编辑器
使用曲线编辑器调整动画的时序,以达到设计的准确速度和感觉。
版本 1.9.3 更新内容:
改进:支持风筝代码生成的Swift 4语法
改进:添加对导入,导出和预览Core Animation存档文件(.caar)的支持
改进:更新Sketch插件以与Sketch v51兼容。
错误修复:修复了在某些情况下使用特定颜色配置文件未正确保存和恢复颜色配置文件的错误。
错误修复:macOS 10.14 Mojave的初始修复,用于从“库”窗格中拖出库项目。
错误修复:修复了CAEmitterCell在播放期间没有正确的contentScale属性的错误。
错误修复:修复了Sketch导入过程中可能会分离页面符号的错误。
错误修复:修复了在画布上快速单击时可能发生的小型意外图层拖动
错误修复:修复代码生成中的错误,其中Swift CIVector没有其右括号。

软件特色
另外, Kite 也支持直接导出 iOS 原生的动画参数代码,看示例感觉具体效果和 Origami 差不多,也就是能表达参数、属性,但是不能表达动画逻辑。在画布上可视化拖放图层以构建复杂的界面。 添加动画并用集成的时间线调整它们。
使用体验
路径编辑:通过画笔工具,设计师可以绘制动画路径,还可以编辑图层形状。

(没啥的)演示模式:全屏展示你的设计,也可以自由设置展示的窗口尺寸。

(谁都应该做到的)灵活的界面:易于上手但足够强大的界面可以帮助你处理各种设计需求。

(大概是个噱头)支持 Touchbar:通过新款 Mac 的 Touchbar 功能,可以在不使用鼠标的前提下方便地切换工具、控制时间轴等。

(很棒的)时间轴:灵活智能的内置时间轴功能让设计师可以自由地操纵、编辑动画关键帧,并精细地调整动画时间。

(还不错但有点复杂的)编辑器(Inspector):一个强大的对象编辑器让你通过短短几次点击设置颜色、调整动画曲线或为图片添加滤镜。

(挺方便直观的)丰富的动画和图层库:可以直接拖动图层、动画或交互到画板中,还可以将常用的模块组件化后添加到库里,便于反复调用。

(没啥的)Mac 上设计,iOS 上查看:下载 Kit Compositer for iOS 之后,就可以在 iOS 设备上查看原生动画效果了。

(还不错的)Sketch 素材导入:轻松地从 Sketch 中导入可编辑的图层和素材(主要是文字和路径)。

(理所应当的)导出:可以将设计导出为视频或GIF文件。
(挺牛逼的)脚本:通过内置的 JavaScript 脚本引擎可以实现复杂的动画和交互,内置了 JS 控制台,可以以代码的方式快速设置动画、添加图层或改变属性等等。
(还不错,Principle 也是的)原生动画引擎:所有动画都基于 Apple 的原生动画技术 Core Animation,这保证了动画效果在设备上运行时的高帧率。
(没啥的)实时绘制:不像其他应用,Kite 通过 Core Animation 引擎实现了图形的实时绘制,这意味着不需要对任何交互效果做预处理,可以随时看到动画的效果。
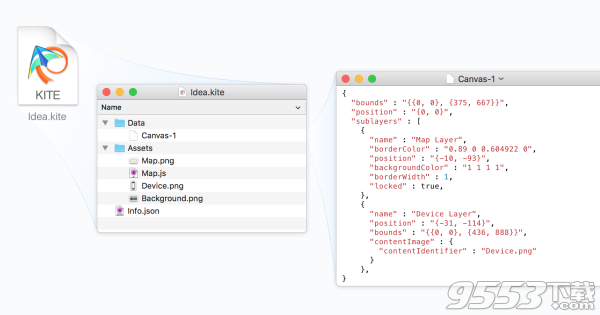
(一般般的)扩展性:Kite 文件将数据扁平化存储,可以非常简单地修改其中的属性、数据等。同时,它也非常易于解析为 JSON 文件,供其他应用程序调用。

(看起来很屌,实际有待测试的)将动画集成至 App:通过 KiteKit Framework,开发者可以容易地将动画效果集成到 iOS 或 macOS 应用中。具体文档和示例可以参考:kitecomp/kitekit
(还可以的)丰富的模板:如下图所示,我们还提供了丰富的内建模板。
(很可能沦为鸡肋的)方便地将设计转化为代码:动效设计师可以精确地将动画曲线、持续时间、弹性动画和位置等等参数描述给工程师。Kite 中所用的参数与 iOS 或 macOS 代码中的参数一致。
(人人都有的)动画曲线编辑:除了给出常用的曲线外,也支持非常细节地调整。
(降低上手难度的)内建帮助系统:搞不懂怎么用的时候可以快速地调用内置的帮助功能。

本类排行
-

Navicat for MySQL 12 Mac破解版 v12.0.9
-

Navicat premium 12 Mac破解版 v12.0.16
-

MongoBooster for Mac破解版 v3.1.2破解版
-

Cornerstone Mac版(SVN客户端) v3.0.1破解版
-

textmate mac版 v2.9497中文版
-

SSH Shell Mac版(SSH客户端) v16.03
-

Navicat Data Modeler Mac版 v2.1.6
-

Cornerstone for Mac v2.7.17 破解版
-

Myeclipse 2014 Mac版 v2014破解版
-

Smartsvn for Mac中文破解版 v9.2.2
