- 软件介绍
Axure RP是一款适用于mac平台上的Rapid Prototype Design软件上的产品原型设计制作工具,也可以说的上是一款适用于办公自动化的苹果版的辅助工具,可以帮助更多产品经理,程序员,it工程师,构架师进行流程图,示意图等个的构建,网站构架等操作,如果你需要这款软件,那就来9553下载站下载使用吧!
Axure RP for Mac 是一款产品经理必备的交互式快速产品原型设计制作工具,能够高效率的制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML 模版等。使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等。
软件特色
强大的原型,无需编码
使用条件逻辑,动态内容,动画,数学函数和数据驱动的交互,创建简单的点击图或高功能,丰富的原型,而无需编写单行代码。
很容易分享
点击一个按钮,Axure RP将在云或本地发布您的图表和原型到Axure Share 。只需发送一个链接(和密码),其他人可以在浏览器中查看您的项目。在移动设备上,使用浏览器或适用于iOS和Android的Axure共享应用程序。
图表+文档
创建流程图,线框,模型,用户旅程,人物角色,创意板等等。快速从内置或自定义库中拖放元素来创建图表。然后,用填充,渐变,线条样式和文本格式进行设计。
注释您的图表和原型以指定功能,跟踪任务或存储项目信息。把你的笔记分成不同的听众。选择要在HTML中显示的注释或包含屏幕截图的自动生成的Word文档。

版本 8.1.0 更新内容
现在收集反馈信息并通过引入引脚讨论原型更容易。在Axure共享托管的原型上的任意位置放置一个别针,将注释或屏幕截图添加到该位置。通过引脚添加的评论也将出现在左侧边栏的传统评论旁边。
另外,您现在可以解析注释,将其标记为已解决并将其隐藏起来。不要担心 - 您可以选择显示已解决的评论,并在需要时解除它们。
在Axure RP中导入和编辑SVG
SVG图像文件可以被带入到Axure RP中,并转换成形状控件,使它们完全可编辑,并且可以根据需要进行交互。重新着色,重新排列,添加或删除部分SVG,或使用钢笔工具彻底改变您的设计。这个功能是在几个月前推出的,这是我们以前在Axure博客上的SVG导入的覆盖范围,并且在8.1中进行了进一步的改进,并进行了更好的文本转换。
省时功能
在改变之前查看它。在您选择样式,填充或字体时,您可以在进行更改之前查看您的小部件和页面的外观。
项目范围的拼写检查。现在,您可以在Mac版本的Axure RP中一次拼写检查整个文件,与Windows版本类似。内嵌拼写检查仍然可用,并已得到改进。
更容易更新。在下次更新到8.1后,您将能够从该工具中完成整个过程。
使用算术来设置位置和大小。在文本字段控件中添加,减去,乘或除高度,宽度和其他参数。
axure rp mac破解版系统函数与变量
1、变量的种类:
全局变量:可以在整个原型的任意位置调用和修改。
局部变量:仅作用于某一事件的某一动作内。
自定义变量:自行新建的全局变量。
2、axure函数
特殊变量:特殊变量其实是软件自带的函数,就像excel中的函数一样,可以调用获得一些特定的值。
功能:除了运算符之外的三个函数,可以对变量进行进一步操作以获取需要的值。比如:截取变量字符串中的某一段或者计算变量字符串的长度。
3、特殊变量的使用
使用时我们只需要点击选择相应的变量或直接输入[[变量名称]],再通过不同的表达式就能得到我们要的效果。比如我们想在文本框内显示当前的日期(yy-mm-dd格式),就可以通过下面的表达式实现:[[Year]]-[[Month]]-[[Day]]
4、函数的使用
功能中的函数都是通过“变量名.函数名(参数)”来实现:
例1:截取变量“页面名称”中的前三个字符
[[PageName.substring(0, 3)]]
例2:获取页面名称字符的长度
[[PageName.length]]
例3:将变量转换成小数点后保留两位的数值
[[自定义变量名.toFixed(2)]]
5、变量的使用情景
1)记录登录状态;
2)显示编辑框还能输入多少汉字;
3)滚动条的实现;
4)根据不同的变量跳转至不同的页面
axure rp元件库使用方法
第一步:
首先下载元件库
第二步:
打开Axure,新建一个Axure文件。
(注意,这里不是双击打开这个组件库,不是双击打开这个组件库,不是双击打开这个组件库)
第三步:
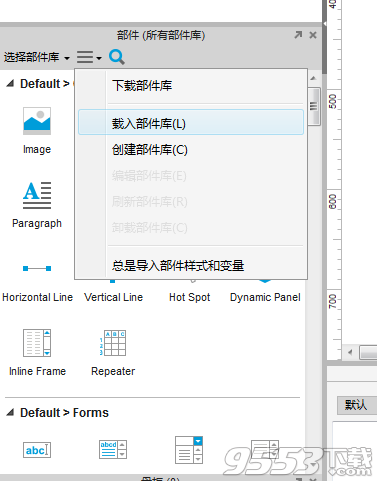
在左侧“部件”的面板中,点击按钮弹出菜单,选择菜单中的“载入部件库”,选择刚下载的这套组件库文件。

第四步:
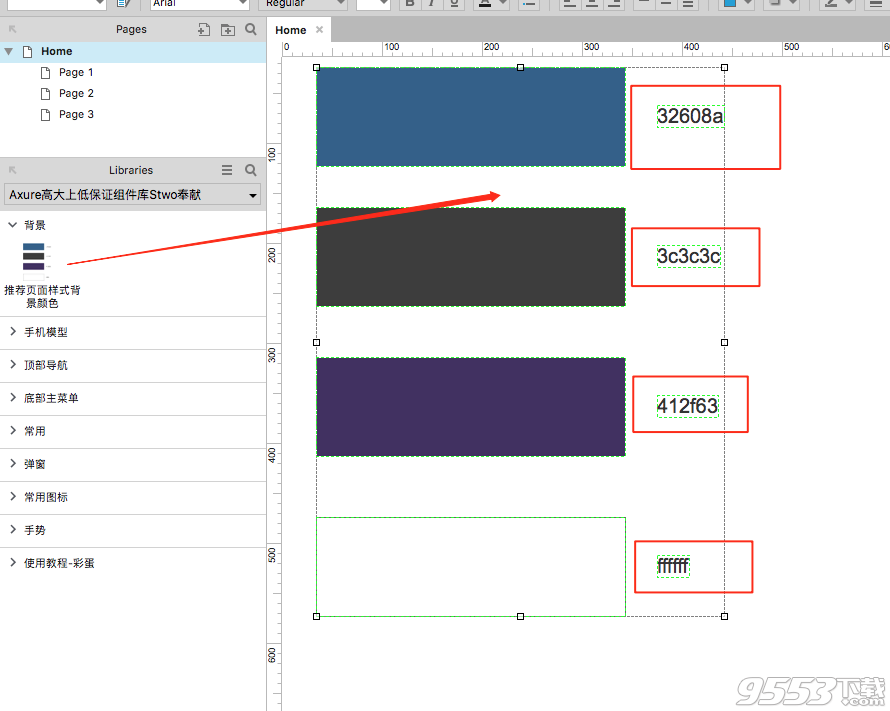
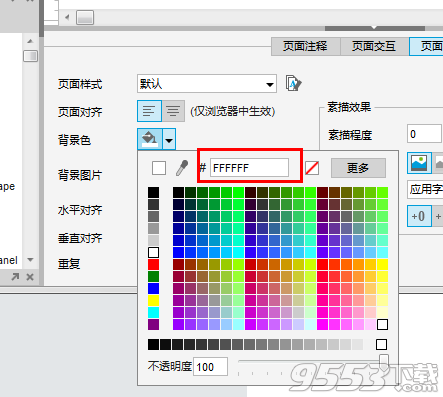
载入这套组件库后,我们可以看到里面分了几个大类,先拖第一个背景色到编辑区

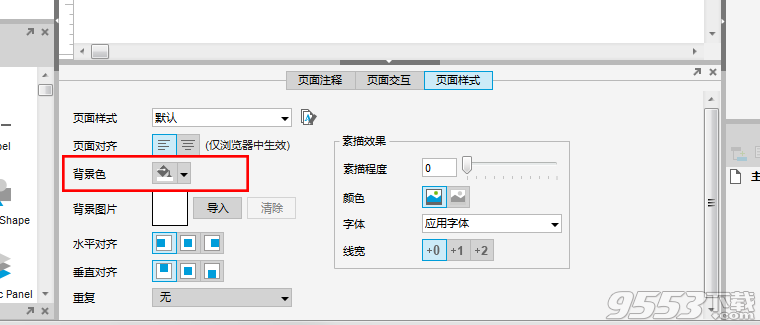
选择合适的背景色,在底部的“页面样式”面板中改变底色


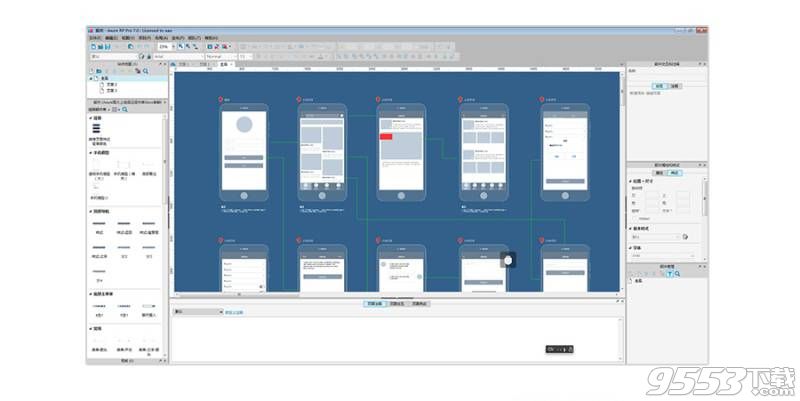
第五步:
开始做我们的原型图图吧!拖拖拖,改改改,连线。所有的部件都是可以编辑的哦。可以通过(ctrl 减号)和(ctrl 加号)查看整体效果

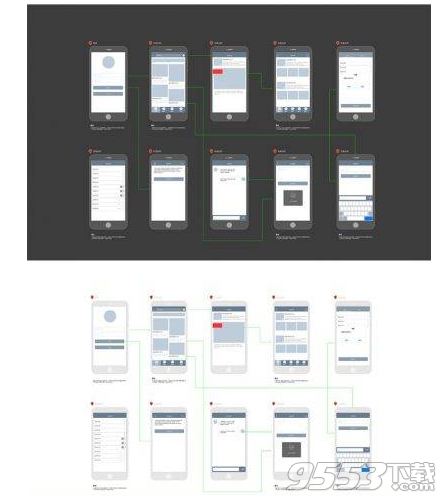
最后:”文件”->”导出为图片”,在ps中稍微补修改一下页面的大小,即可获得如下下效果。(PS中“图像”->“修改画布大小”,向右下方延伸)
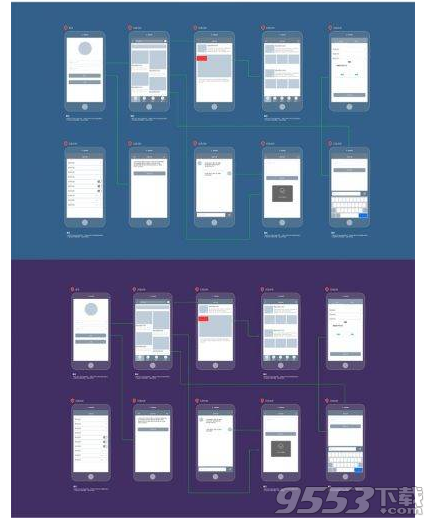
四种背景效果都很合适


OK,大功告成,是不是很简单,无论是在屏幕上展示,还是打印出来交流,效果都是杠杠的。

这套组件库里到底包涵了哪些东西,也分享给大家看看
本类排行
-

Navicat for MySQL 12 Mac破解版 v12.0.9
-

Navicat premium 12 Mac破解版 v12.0.16
-

MongoBooster for Mac破解版 v3.1.2破解版
-

Cornerstone Mac版(SVN客户端) v3.0.1破解版
-

textmate mac版 v2.9497中文版
-

SSH Shell Mac版(SSH客户端) v16.03
-

Navicat Data Modeler Mac版 v2.1.6
-

Cornerstone for Mac v2.7.17 破解版
-

Myeclipse 2014 Mac版 v2014破解版
-

Smartsvn for Mac中文破解版 v9.2.2
